Разработка анонса Lineage 2 серверов Best-Anons 2019

Best-Anons - это анонс игровых серверов Lineage 2 на CMS DLE, который я поддерживаю уже несколько лет. Это мой личный проект, который в первую очередь является моей тренировочной площадкой для ознакомления с самим движком DLE, изучения различных подходов в реализации конкретных задач, а так же осмысления самой сути шаблонизации, выявления сильных и слабых сторон, как самого движка, так и моих решений и известных практик в целом.
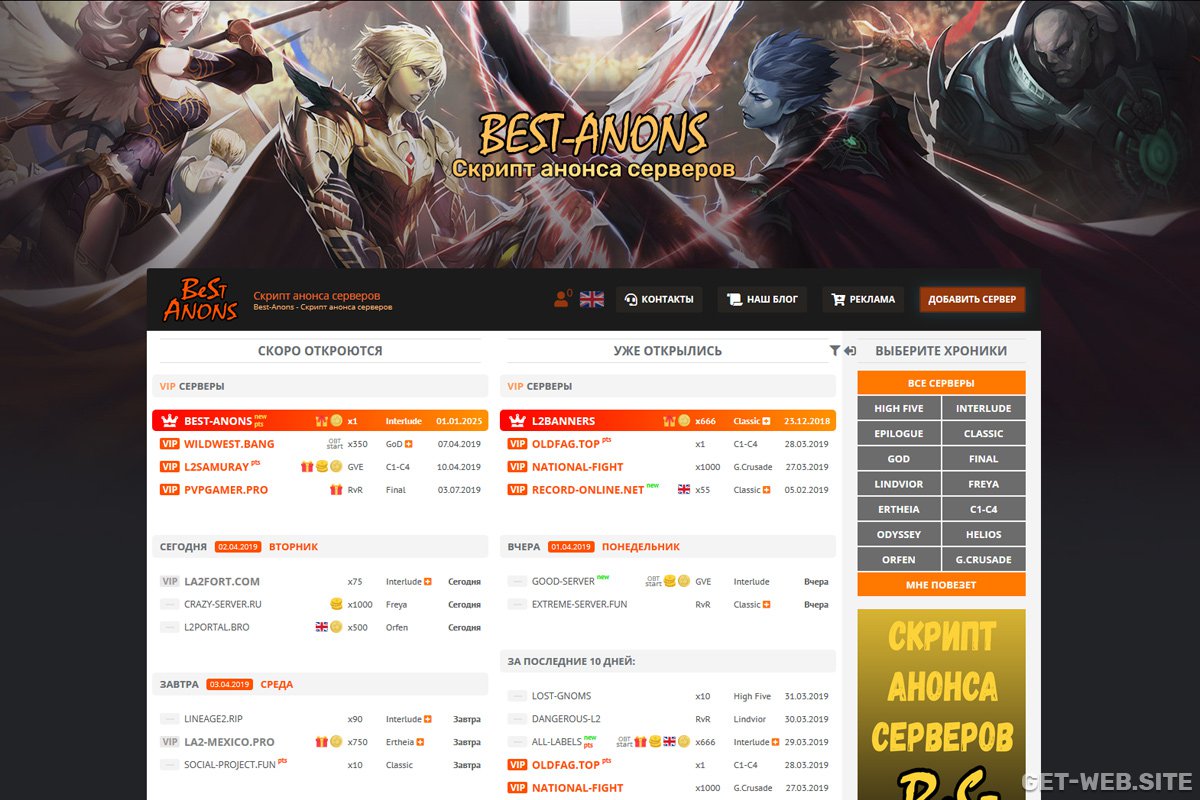
Все начиналось с простого макета, который я нарисовал в фотошопе. Затем верстка, посадка верстки на CMS и реализация задуманного. Задачу я перед собой поставил простую, вывести необходимую информацию в нужном месте, как получится, любыми доступными способами. Особых амбиций не испытывал, просто учился. И вот что из этого получилось:
На тот момент анонсы были в дефиците, но ими многие интересовались поэтому я начал его продавать. И покупатели быстро нашлись...
И вот начались работы над ошибками, баг-репорты, пожелания, а так же заказы на модификации под собственные требования и дизайн. Так прошло больше года, у меня накопилось много информации о том, что нужно заказчикам и посетителям данного анонса. Появились свежие идеи, но самое главное, появилось желание все переделать, так как изначально я не представлял, как я буду расширять/изменять функционал и в какой-то момент я понял, что мой подход достиг своего предела.
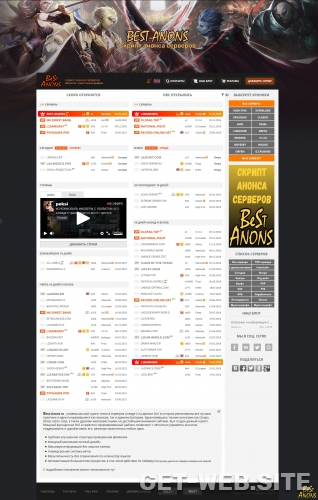
В первую очередь было решено переписать весь html и css используя методологию БЭМ, которую я наконец-то освоил и осмыслил. Как я ранее сказал, данный анонс это моя практическая работа в реализации конкретных задач, поэтому я так и заморочился. Я захотел применить БЭМ уже в существующем проекте постепенно вытесняя старые стили, а так же применяя новые знания в js. Кроме того я решил изменить подход к шаблонизации и сделал её более гибкой к последующим изменениям. Новый подход позволил очень быстро менять вывод нужной информации, модифицировать её, переиспользовать в других местах и самое важное улучшилось понимание кода, а значит и возможность к дальнейшему развитию проекта. В общем я остался доволен, я не просто расфасовал в своей голове знания, но и применил их в рабочем проекте и с радостью демонстрирую результат:
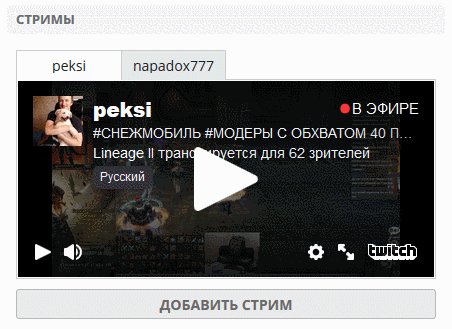
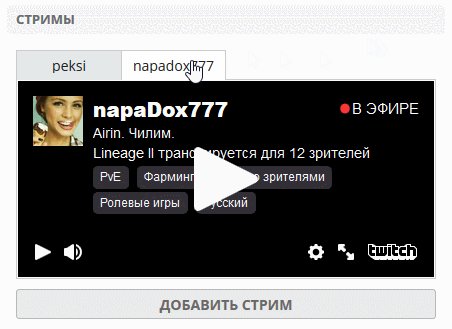
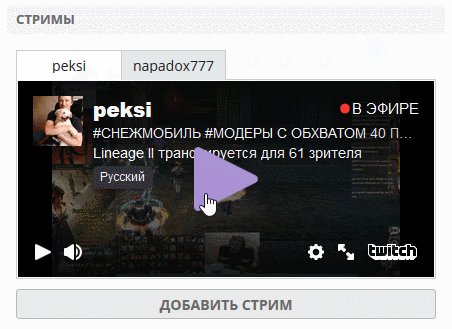
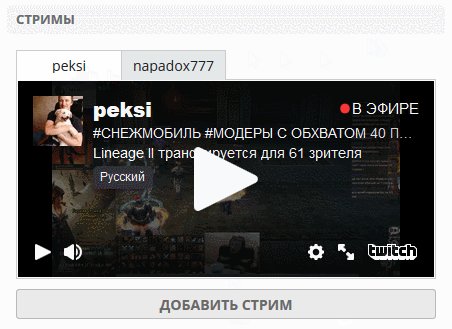
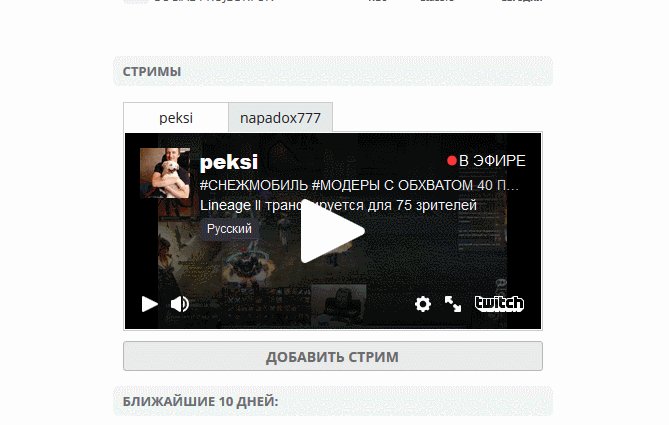
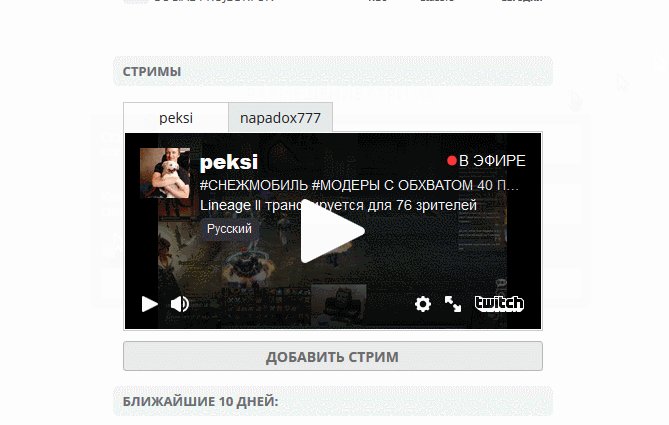
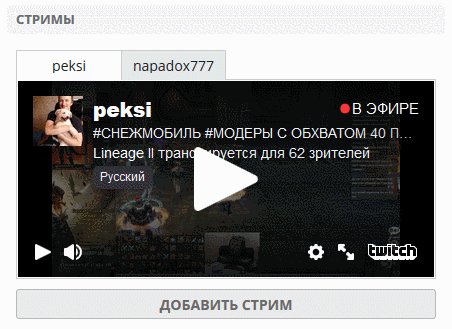
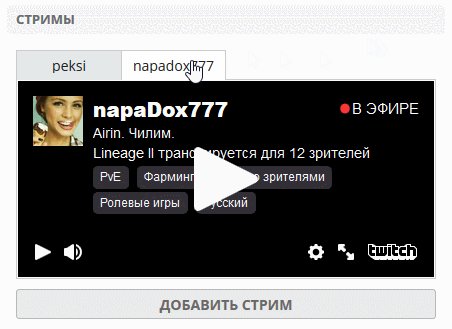
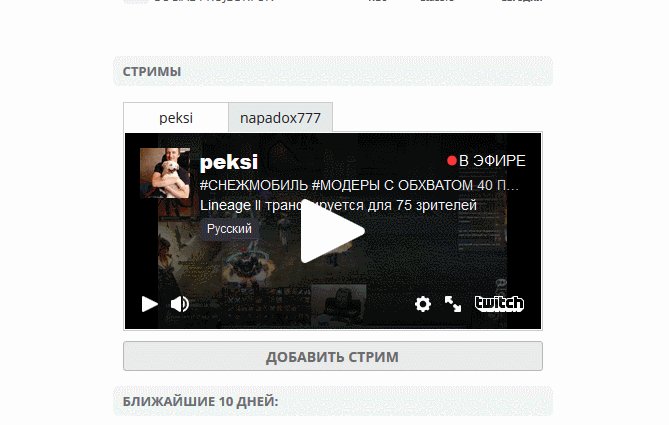
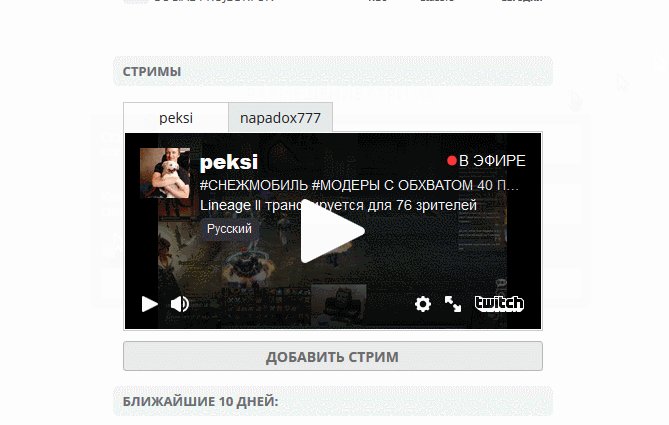
Реализован блок "Стримы". Выводятся только те стримы, которые находятся в онлайне.
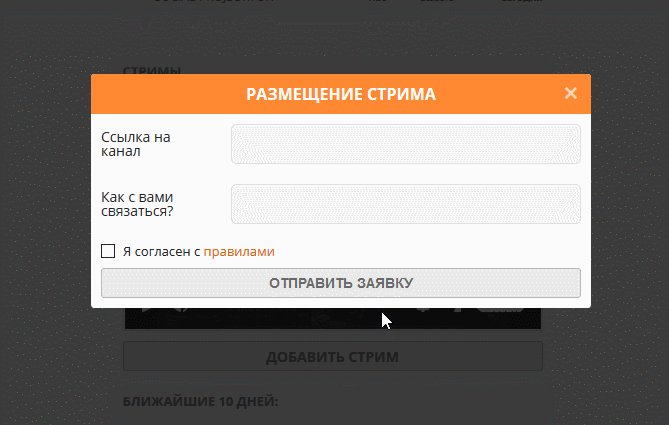
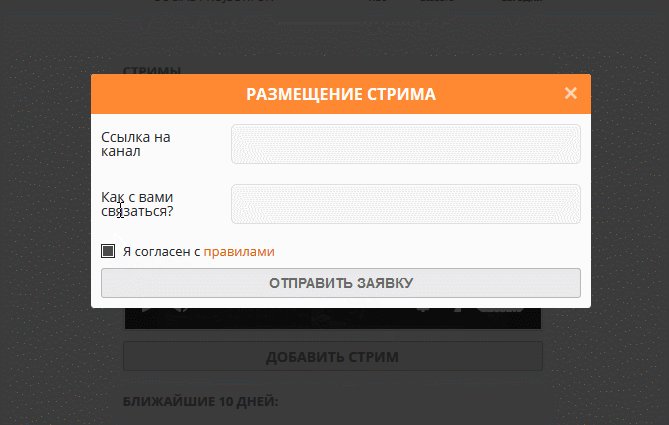
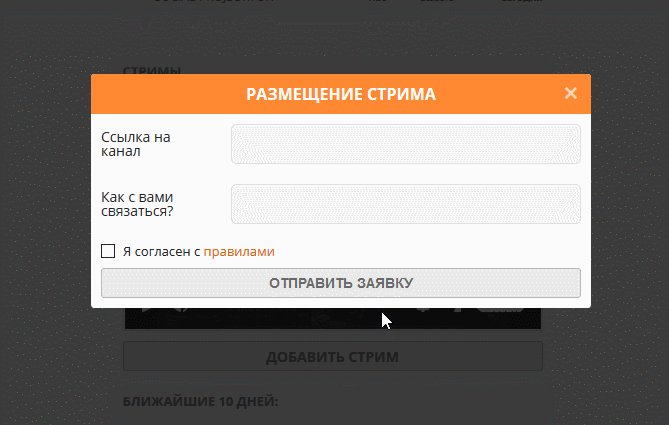
Под стримами расположена кнопка "Добавить стрим", при клике на неё откроется окно с формой заявки на добавление стрима. После заполнения всех полей на указанную вами почту придет письмо о новой заявке.

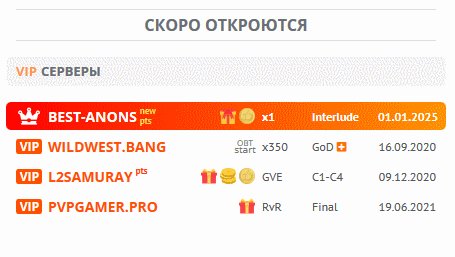
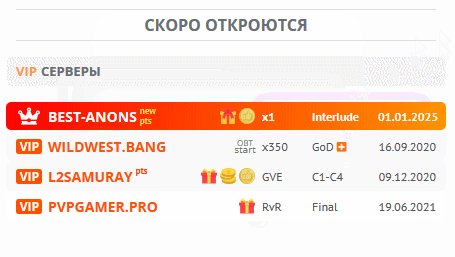
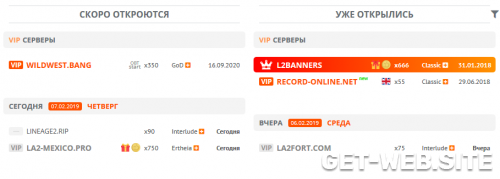
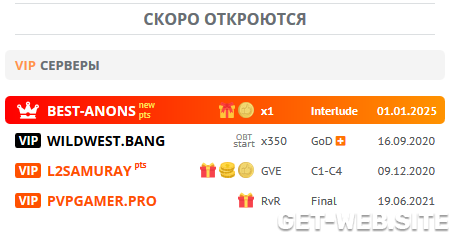
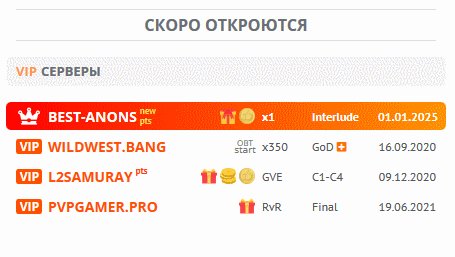
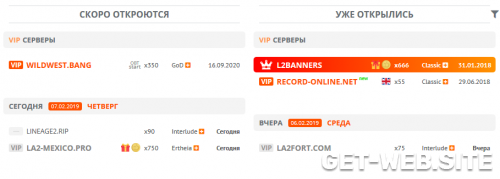
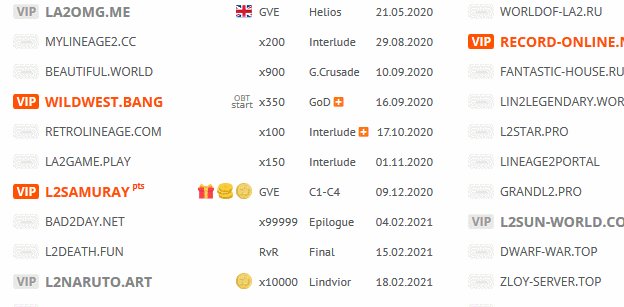
Оформление сервера- это одна из самых важных задач, которую я перед собой поставил, ведь это то, на что посетитель будет обращать большую часть своего внимания, а значит все должно выглядеть просто для понимания и информативно. Я постарался найти золотую середину. Не отходя от классического оформления я реализовал универсальную систему меток, которая предоставляет огромный объем информации для каждого сервера без лишних движений и кликов:

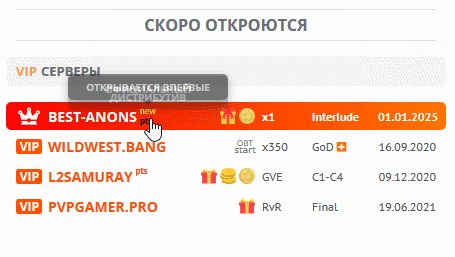
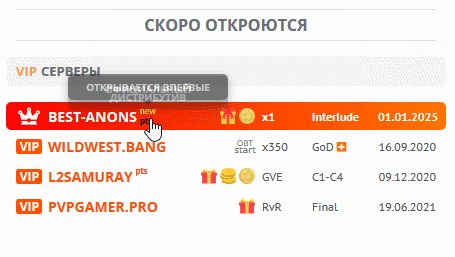
При наведении на метку появляется подсказка либо заданное вами описание:

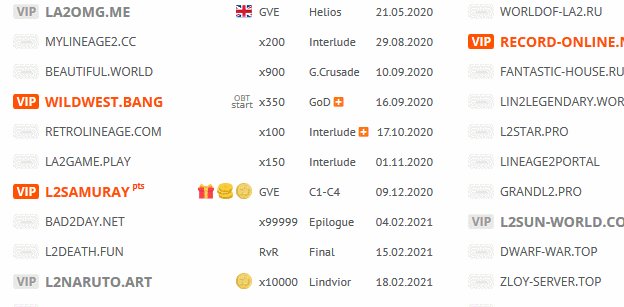
В отличии от других анонсов, сервера с дополнениями это не отдельная категория, а дополнительная метка, которая находится рядом с хрониками. Таким образом любой сервер с любыми хрониками можно отметить, как сервер с дополнениями. Это позволило с легкостью вывести все сервера на отдельную страницу под названием "Сервера с дополнениями" и конечно же отдельно популярный раздел "Interlude с дополнениями"

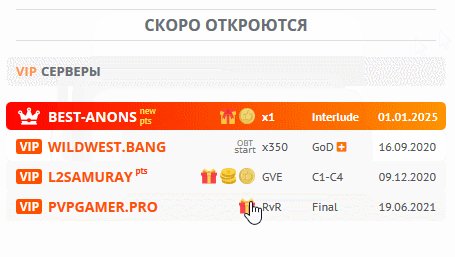
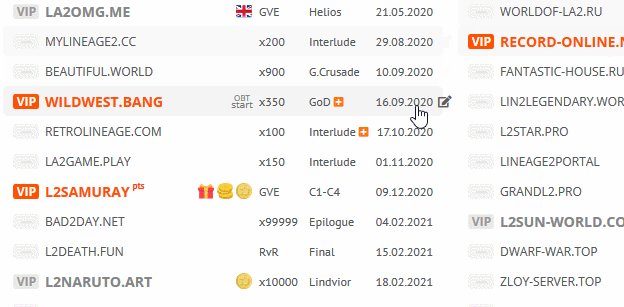
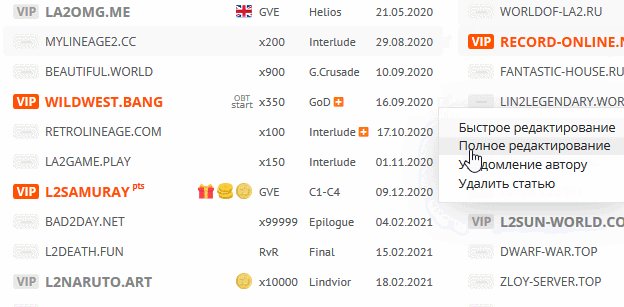
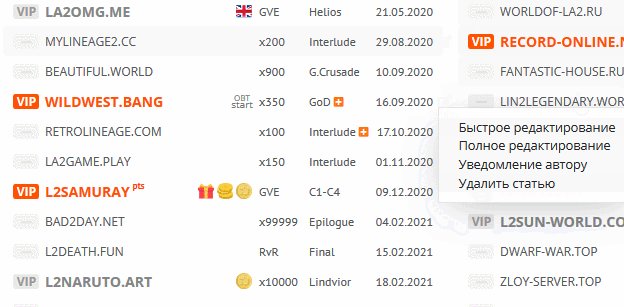
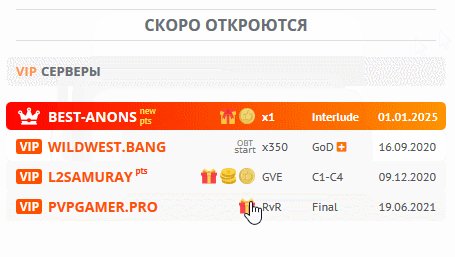
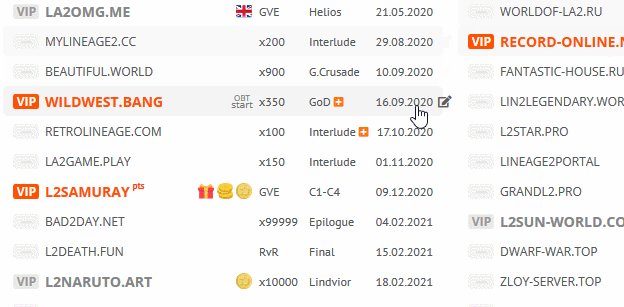
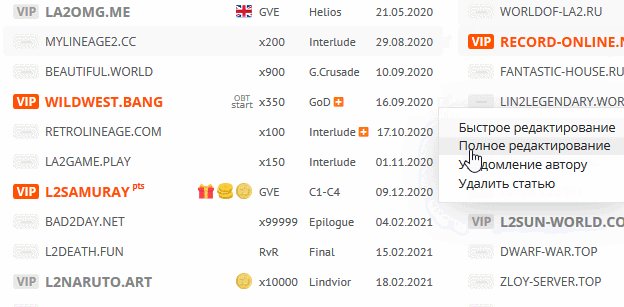
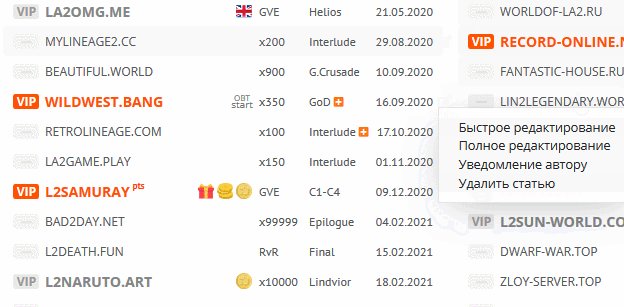
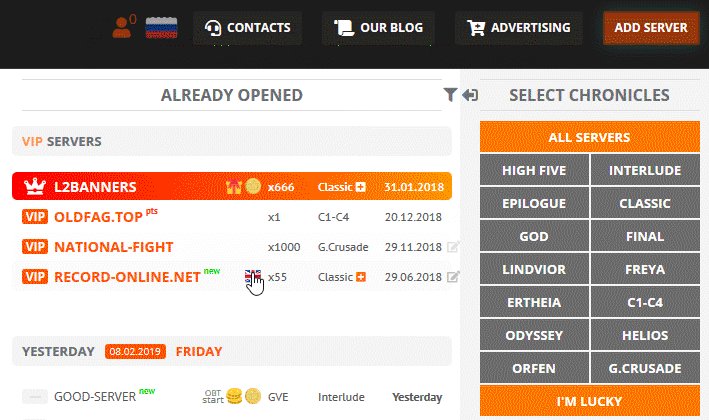
Приятный бонус для администраторов. При наведении на сервер появляется иконка редактирования и можно прямо на главной странице быстро отредактировать или удалить сервер, либо перейти в админку к полному редактированию:

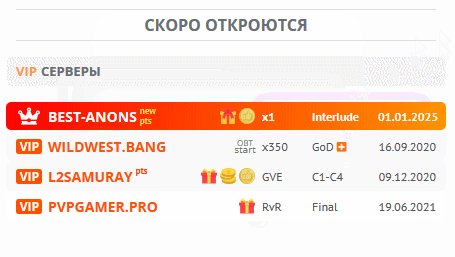
Так же для каждого сервера можно задать отдельно свой цвет вип, что позволяет сделать его уникальным прямо из админки:

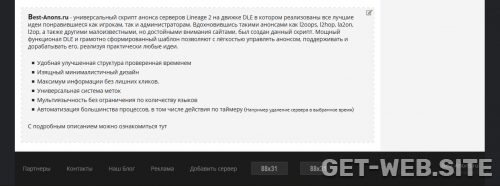
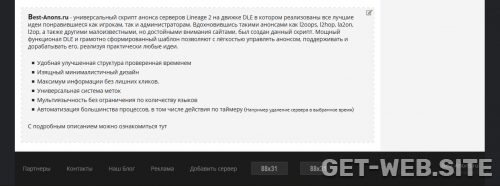
Внизу страницы во всех важных категориях располагается блок с описанием страницы, в котором добавляются уникальные тексты для СЕО продвижения вашего сайта:

Описание так же можно редактировать прямо на странице не переходя в админку
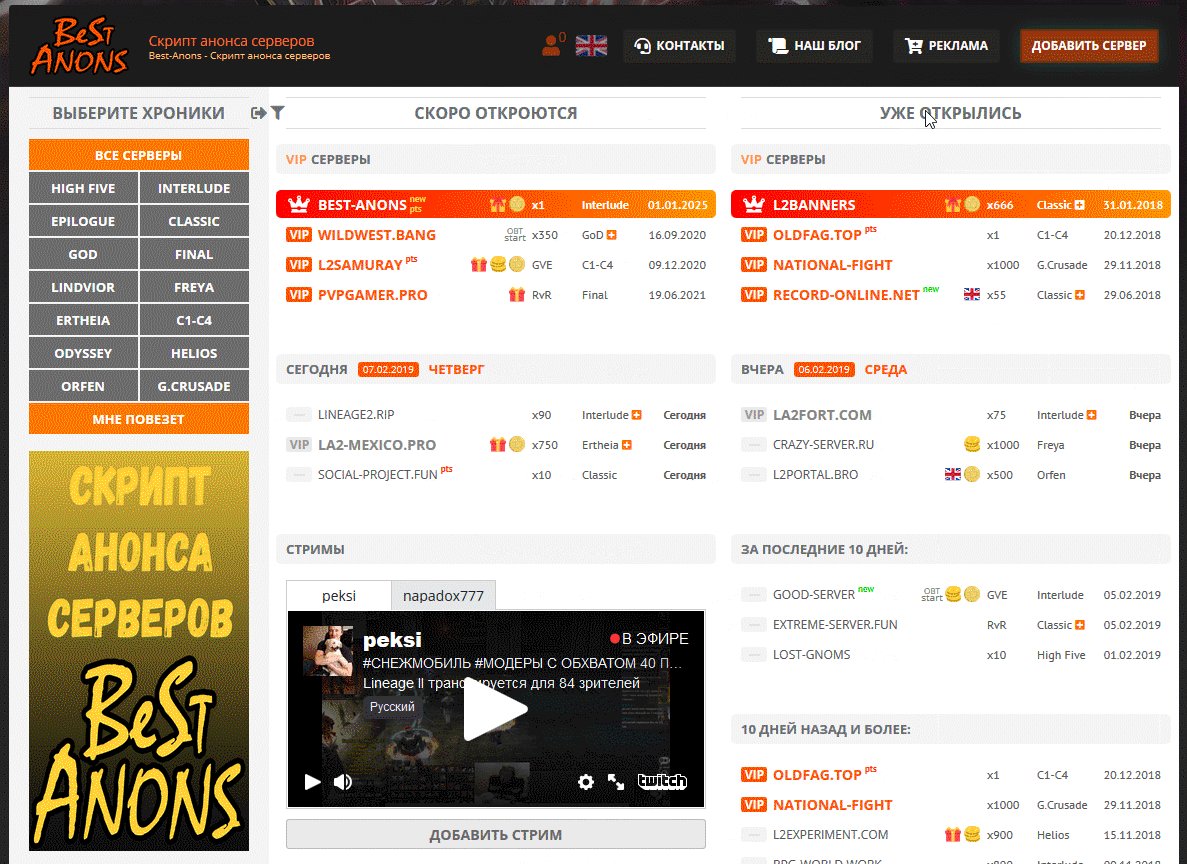
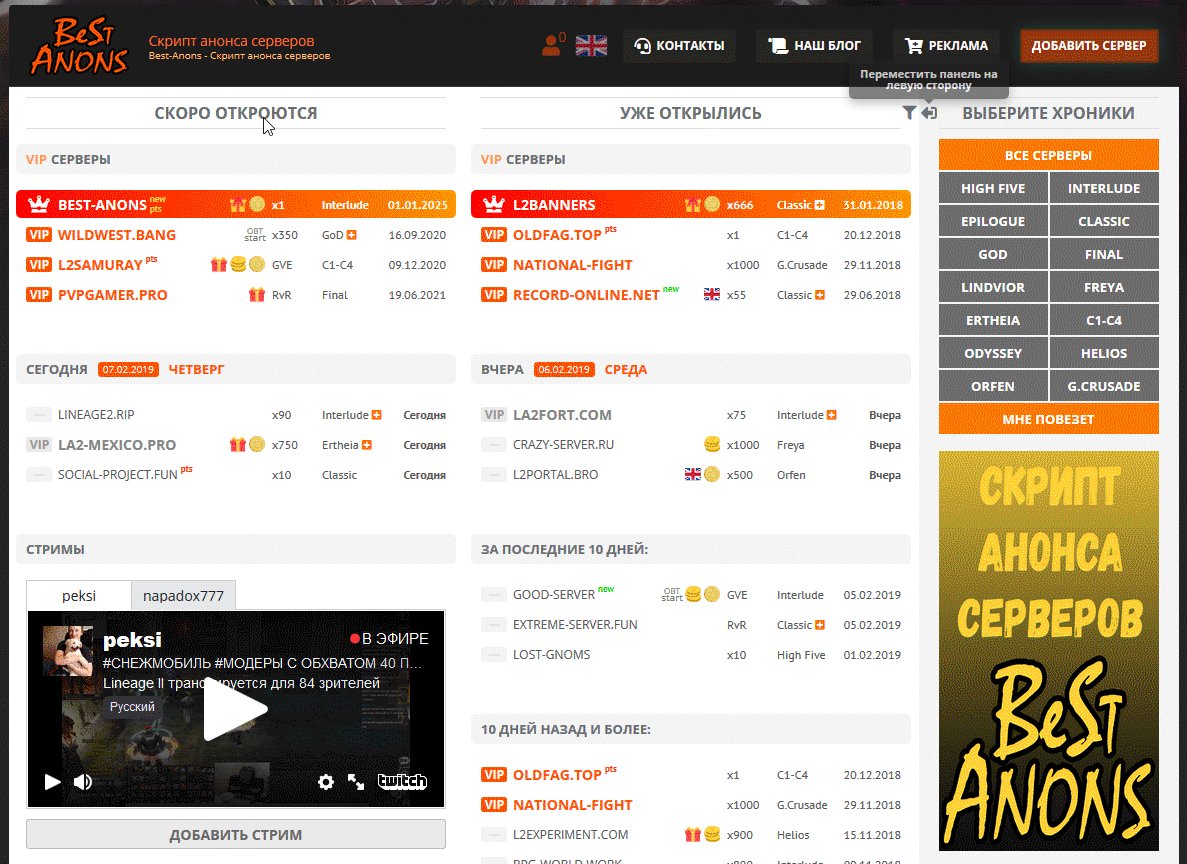
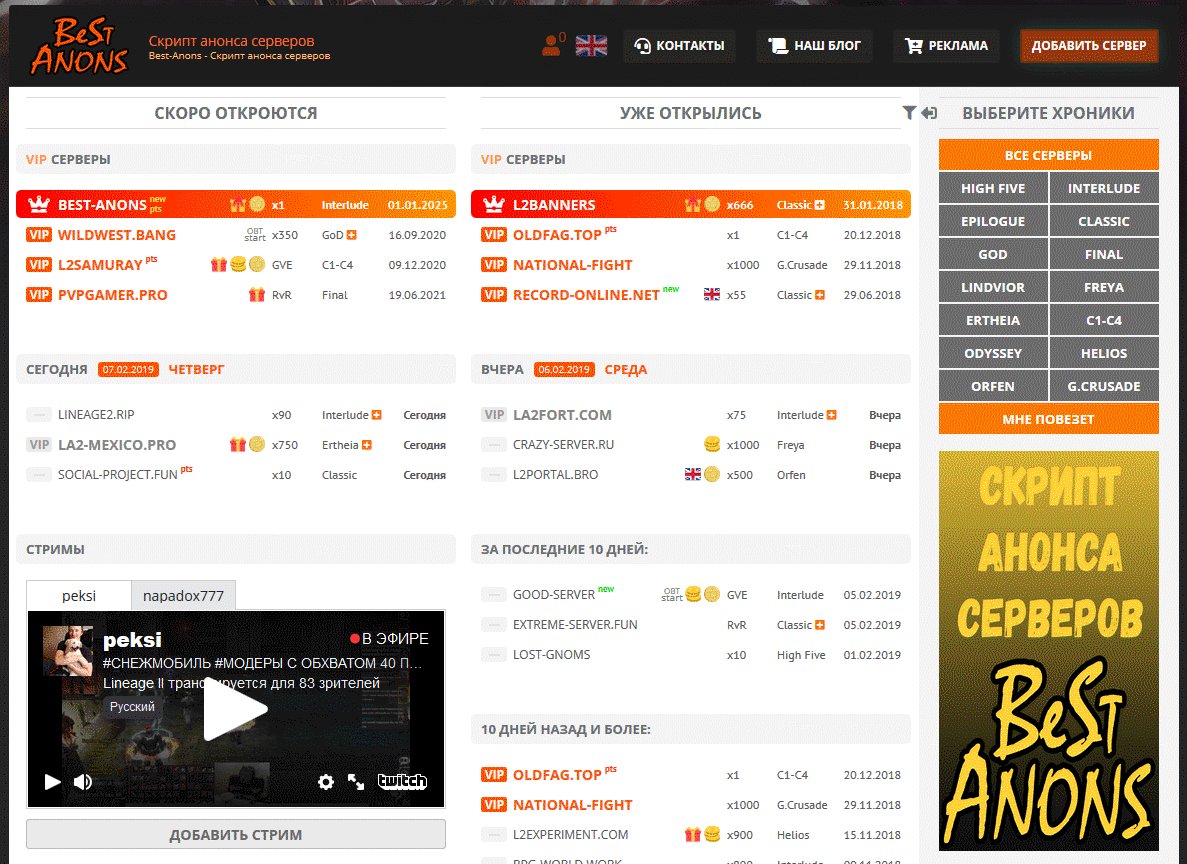
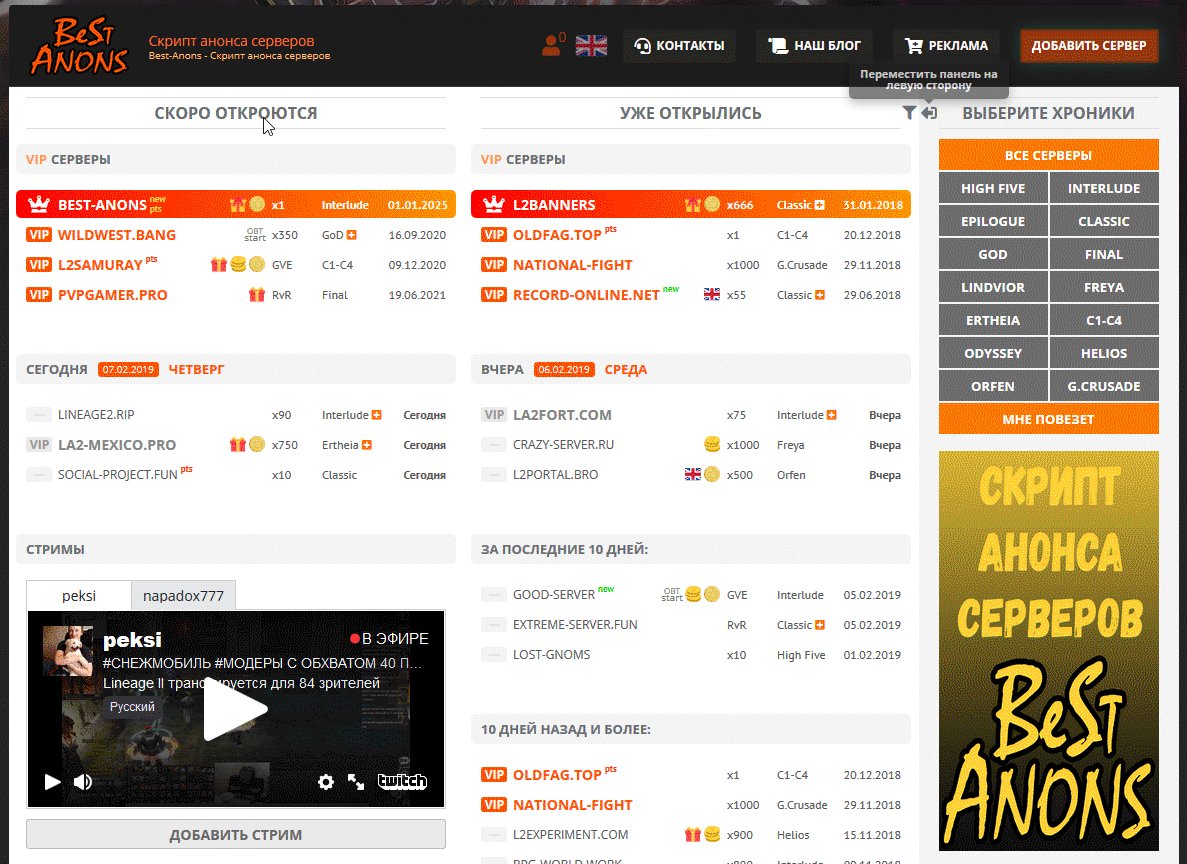
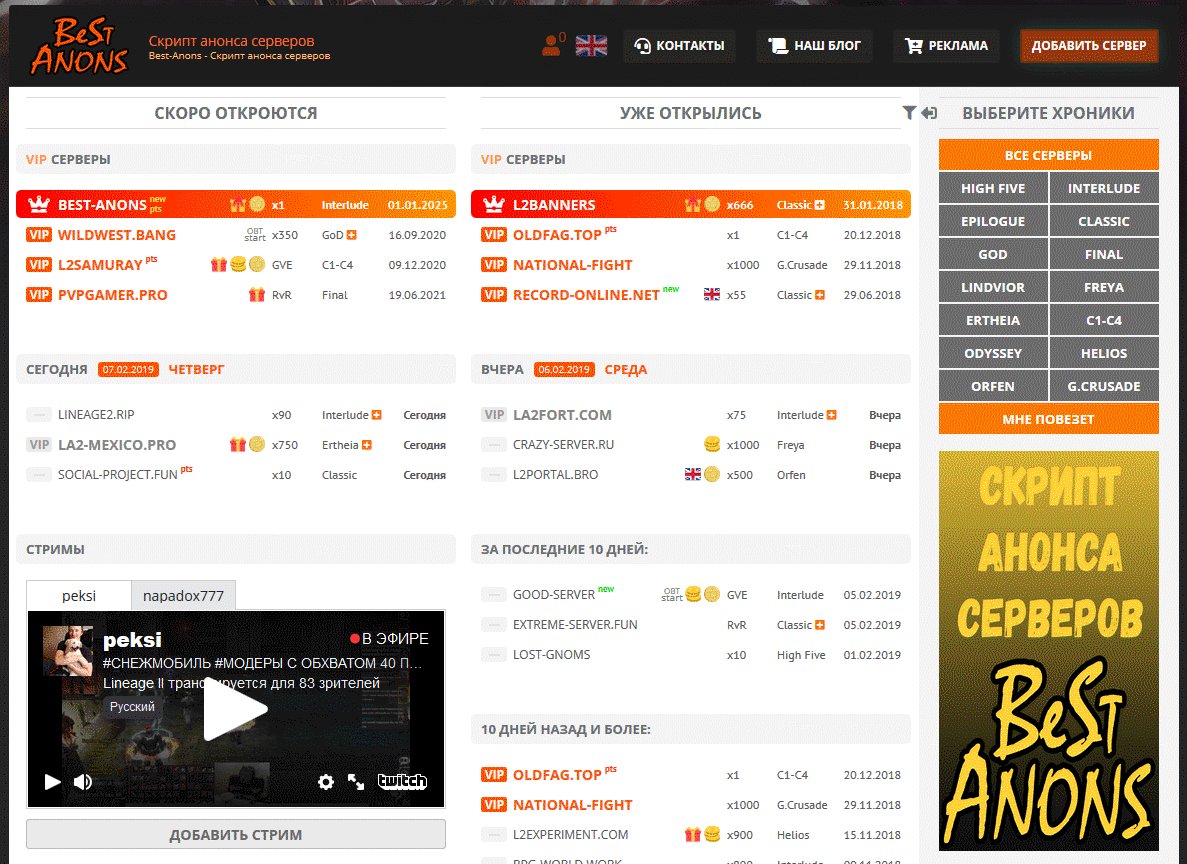
Давайте обсудим боковую панель. С какой стороны она должна находиться? Лично я привык видеть её справа и когда она находиться слева, мне становится некомфортно.. Как думаете, сколько пользователей зайдя на сайт, отказываются от его повторного посещения только потому, что панель находиться не с той стороны где им удобно? В шаблоне Best-Anons 2019 имеется кнопка с подсказкой, которая позволяет пользователю самому выбрать с какой стороны будет находиться боковая панель. Эта возможность полностью решает проблему и позволяет увеличить охват пользователей на свой сайт,а так же уровень лояльности.

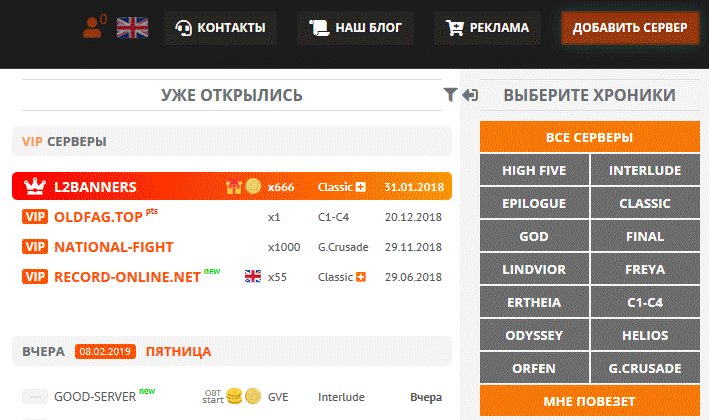
Выбор хроник достаточно типичен, но обратите внимание на кнопку "Мне повезет":


При нажатии на кнопку в новой вкладке откроется случайный сервер, при этом вероятность открытия premium vip в 2 раза выше, а elite vip в 3
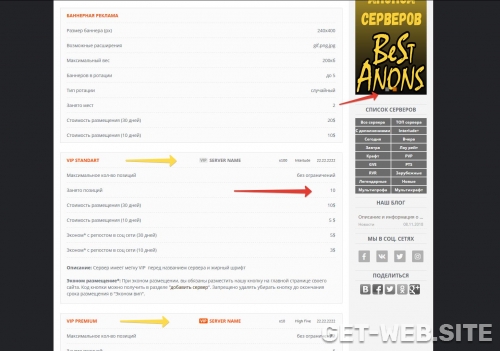
Вместо одного баннера в боковой панели теперь можно добавить слайдер баннеров, которые будут заменяться через указанное в конфиге время:

При загрузки сайта первый баннер который будет показан открывается случайно, после чего баннеры начинают меняться, тем самым привлекая еще больше внимания. Баннеры не блокируются блокировщиками рекламы.
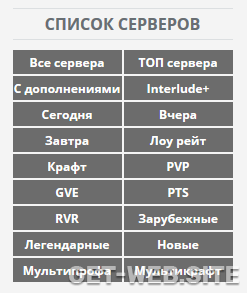
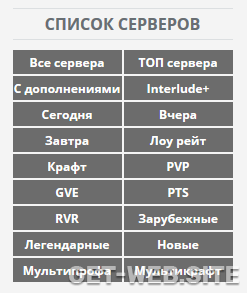
Так же в боковой панели находится достаточно много ссылок на фильтр серверов:


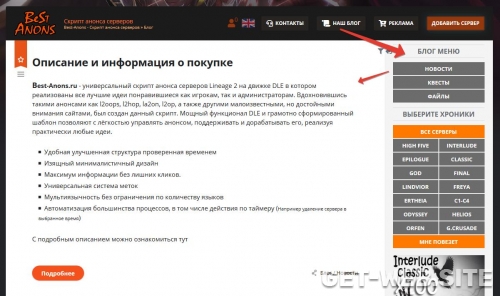
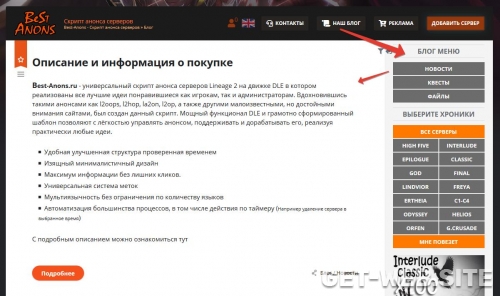
На сайте так же имеется блог со вложенными категориями и отдельное меню блога:

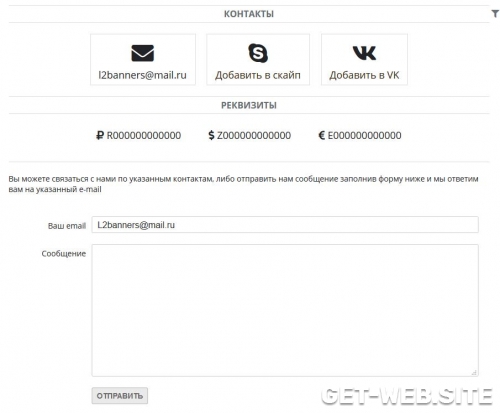
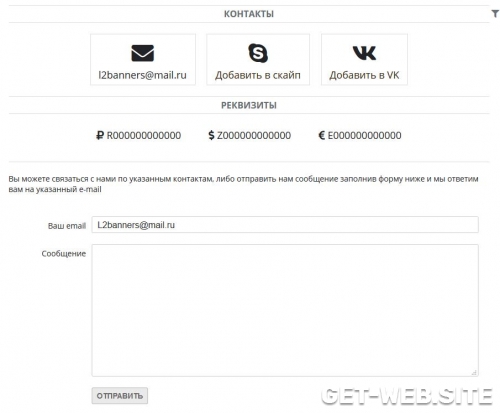
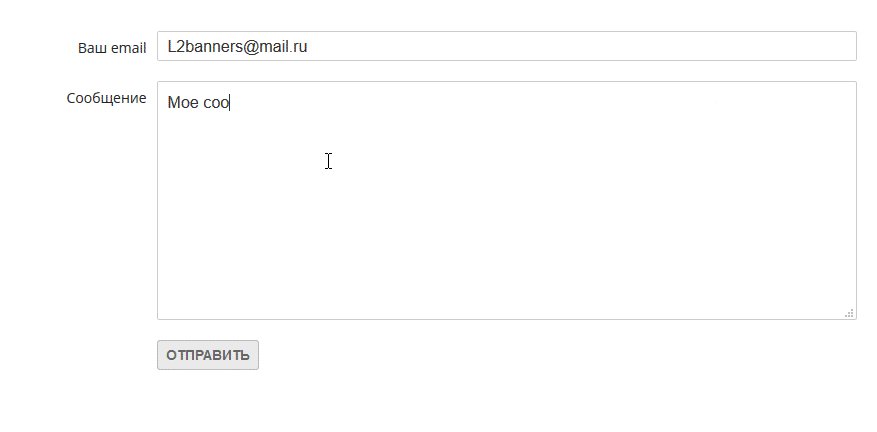
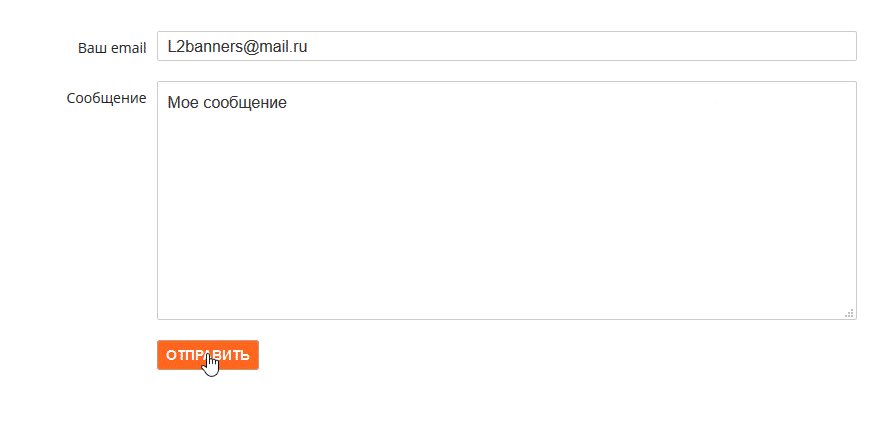
Простая и понятная страница контактов с формой обратной связи:

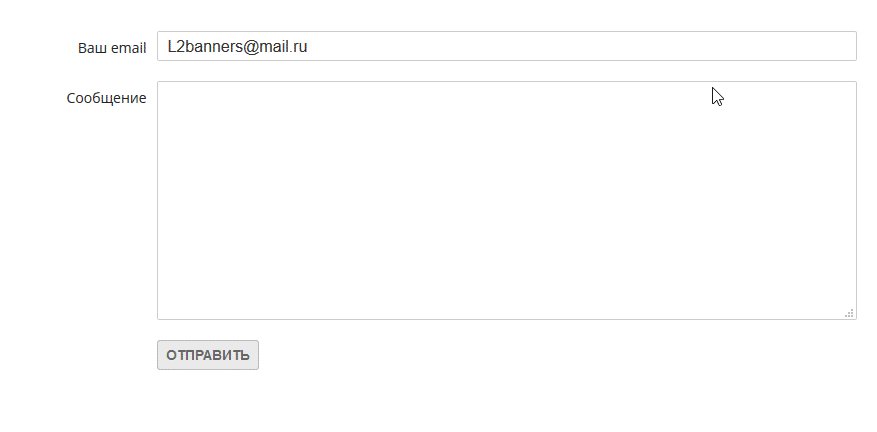
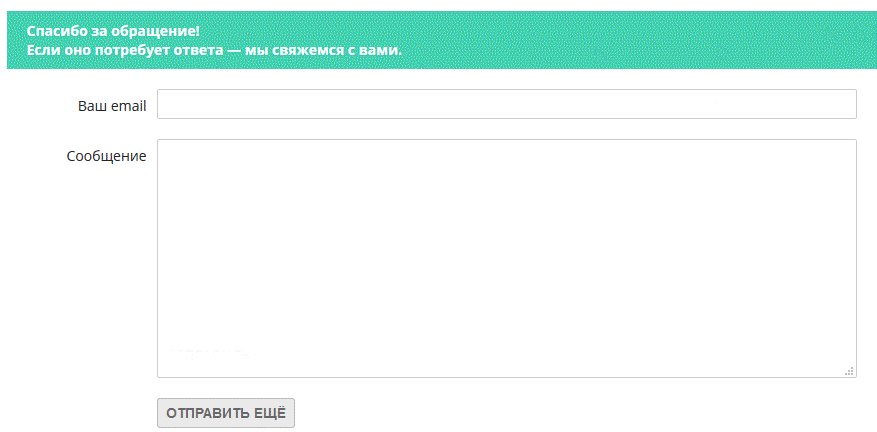
Отправка сообщения без перезагрузки страницы:
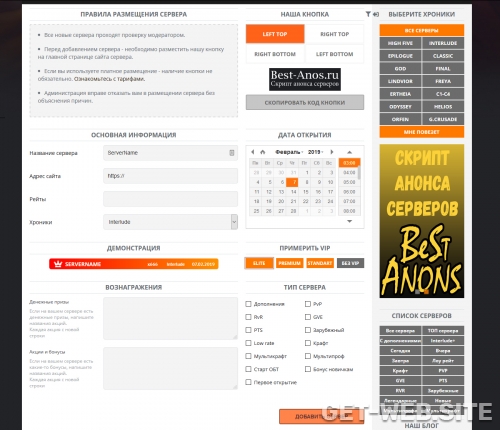
Отдельного внимания заслуживает страница добавления сервера, над ней я поработал основательно:

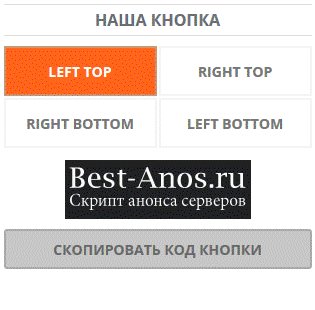
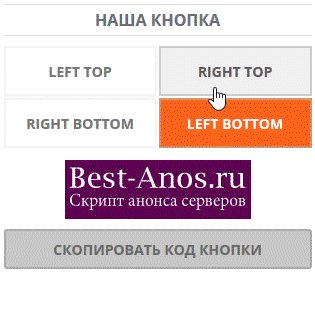
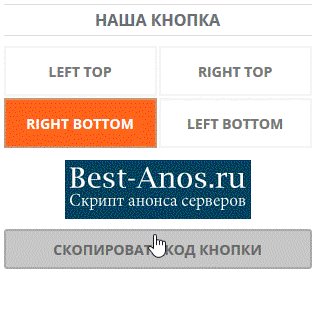
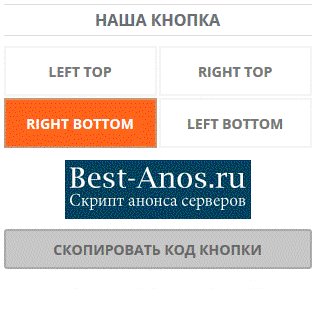
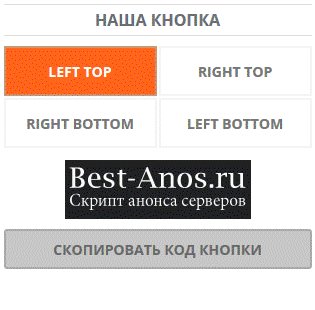
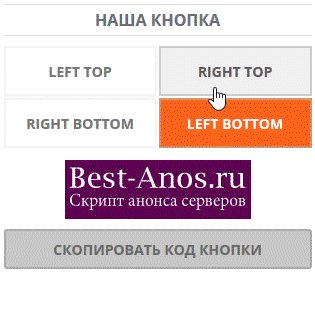
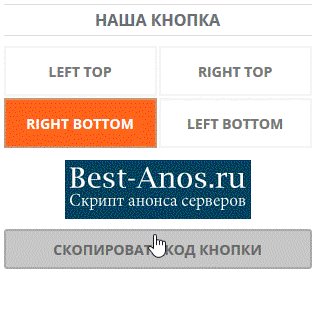
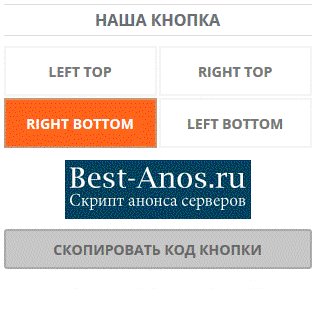
Копирование кнопки никогда не было таким простым и понятным:

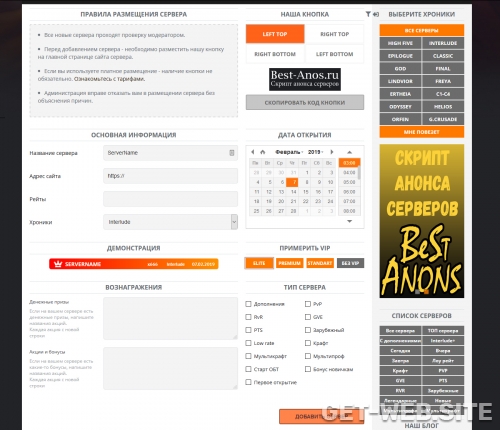
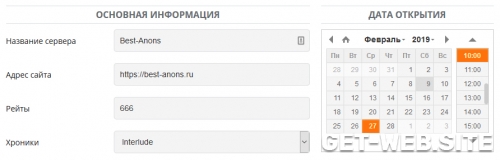
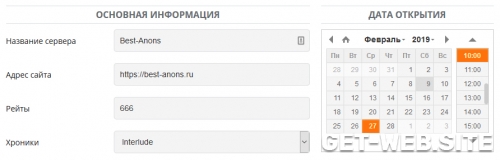
Информация о сервере компактно разделена на логические блоки. В самом верху находится блок с основной информацией, обязательной для заполнения:

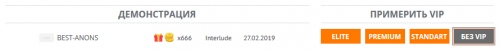
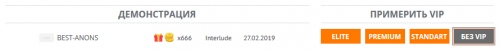
Под основной информацией располагается демонстрационный блок, в котором показано как будет выглядеть сервер. Все данные обновляются в реальном времени:

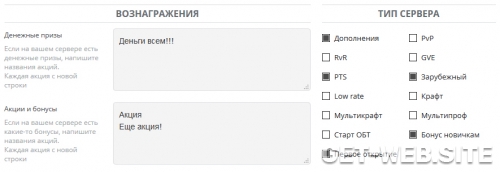
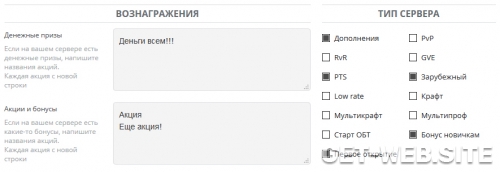
Последний блок содержит все необязательные поля и чекбоксы с более детальной информацией:

Наконец-то я смог попрактиковаться на vue.js
Демонстрация добавления сервера, реактивная примерочная сервера на vue.js :

Переведенный сайт отображается на поддомене соответствующего языка, что позволяет беспрепятственно осуществлять сео продвижение отдельно для каждого языка. Кроме того, на разных языках можно использовать абсолютно разные ссылки для отображения страниц сайта, при этом, если переключить язык, вас отправит по адресу для конкретного языка, а не просто выбросит на главную.
Моя основная работа была проделана во фронтенде. На бэкенде я в основном пользовался стандартным функционалом, а так же применял качественные модули для расширения возможностей.
Все начиналось с простого макета, который я нарисовал в фотошопе. Затем верстка, посадка верстки на CMS и реализация задуманного. Задачу я перед собой поставил простую, вывести необходимую информацию в нужном месте, как получится, любыми доступными способами. Особых амбиций не испытывал, просто учился. И вот что из этого получилось:
На тот момент анонсы были в дефиците, но ими многие интересовались поэтому я начал его продавать. И покупатели быстро нашлись...
И вот начались работы над ошибками, баг-репорты, пожелания, а так же заказы на модификации под собственные требования и дизайн. Так прошло больше года, у меня накопилось много информации о том, что нужно заказчикам и посетителям данного анонса. Появились свежие идеи, но самое главное, появилось желание все переделать, так как изначально я не представлял, как я буду расширять/изменять функционал и в какой-то момент я понял, что мой подход достиг своего предела.
В первую очередь было решено переписать весь html и css используя методологию БЭМ, которую я наконец-то освоил и осмыслил. Как я ранее сказал, данный анонс это моя практическая работа в реализации конкретных задач, поэтому я так и заморочился. Я захотел применить БЭМ уже в существующем проекте постепенно вытесняя старые стили, а так же применяя новые знания в js. Кроме того я решил изменить подход к шаблонизации и сделал её более гибкой к последующим изменениям. Новый подход позволил очень быстро менять вывод нужной информации, модифицировать её, переиспользовать в других местах и самое важное улучшилось понимание кода, а значит и возможность к дальнейшему развитию проекта. В общем я остался доволен, я не просто расфасовал в своей голове знания, но и применил их в рабочем проекте и с радостью демонстрирую результат:
Видео демонстрация:
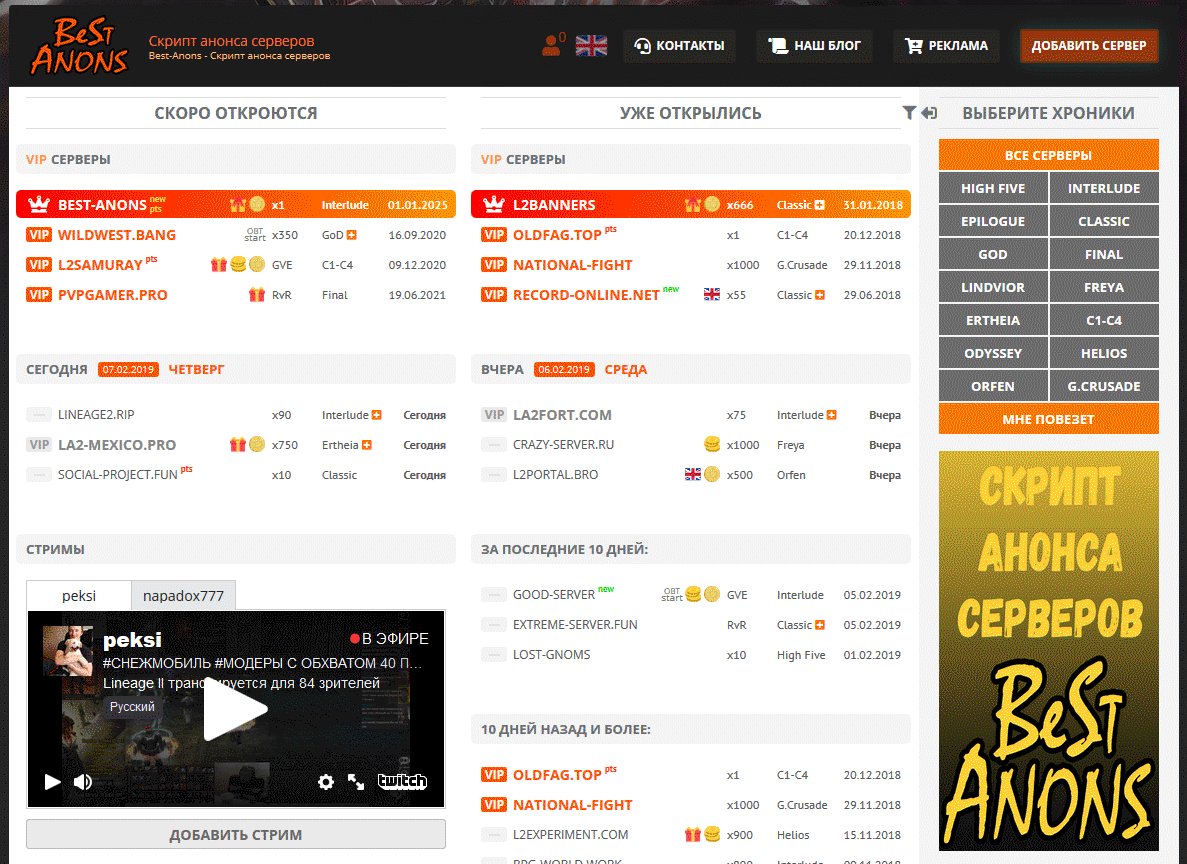
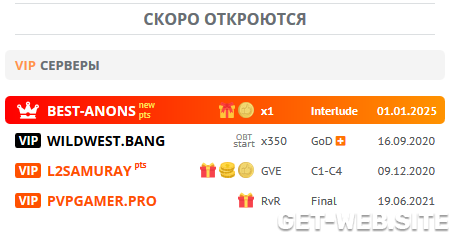
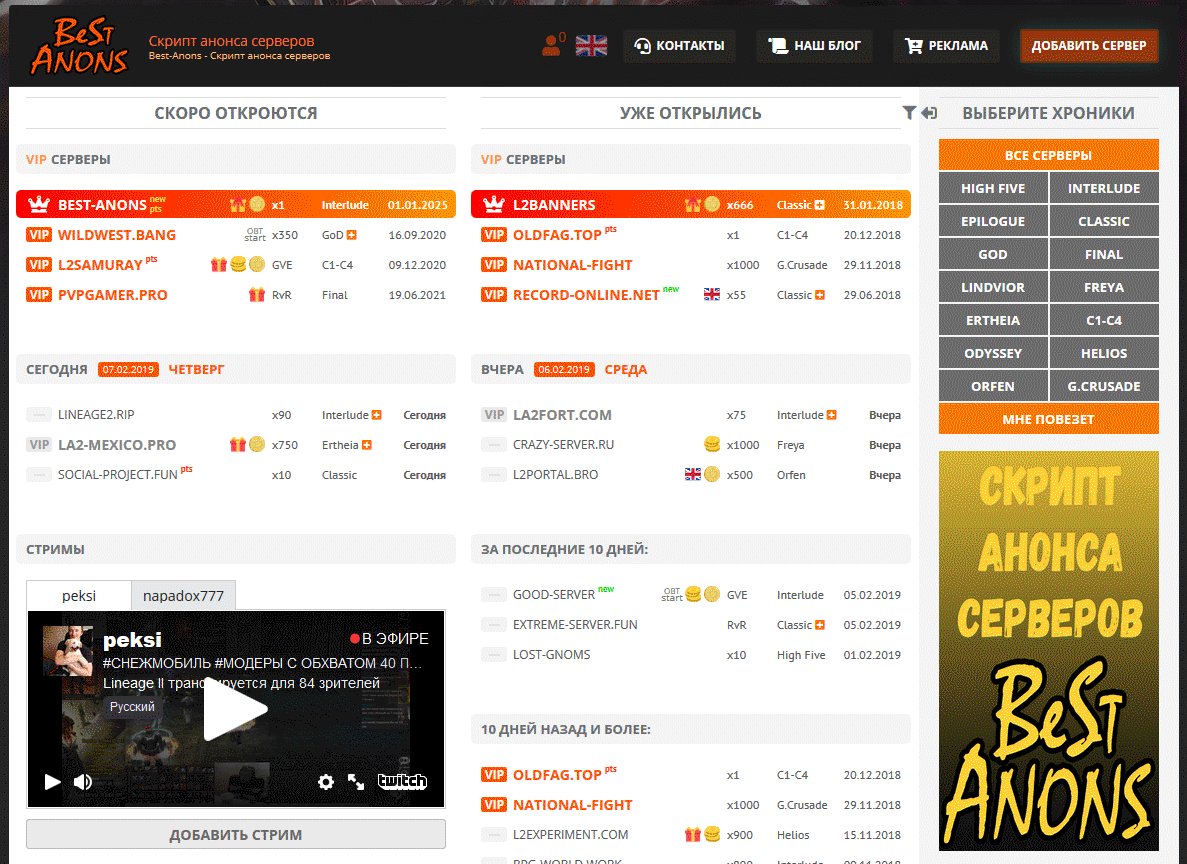
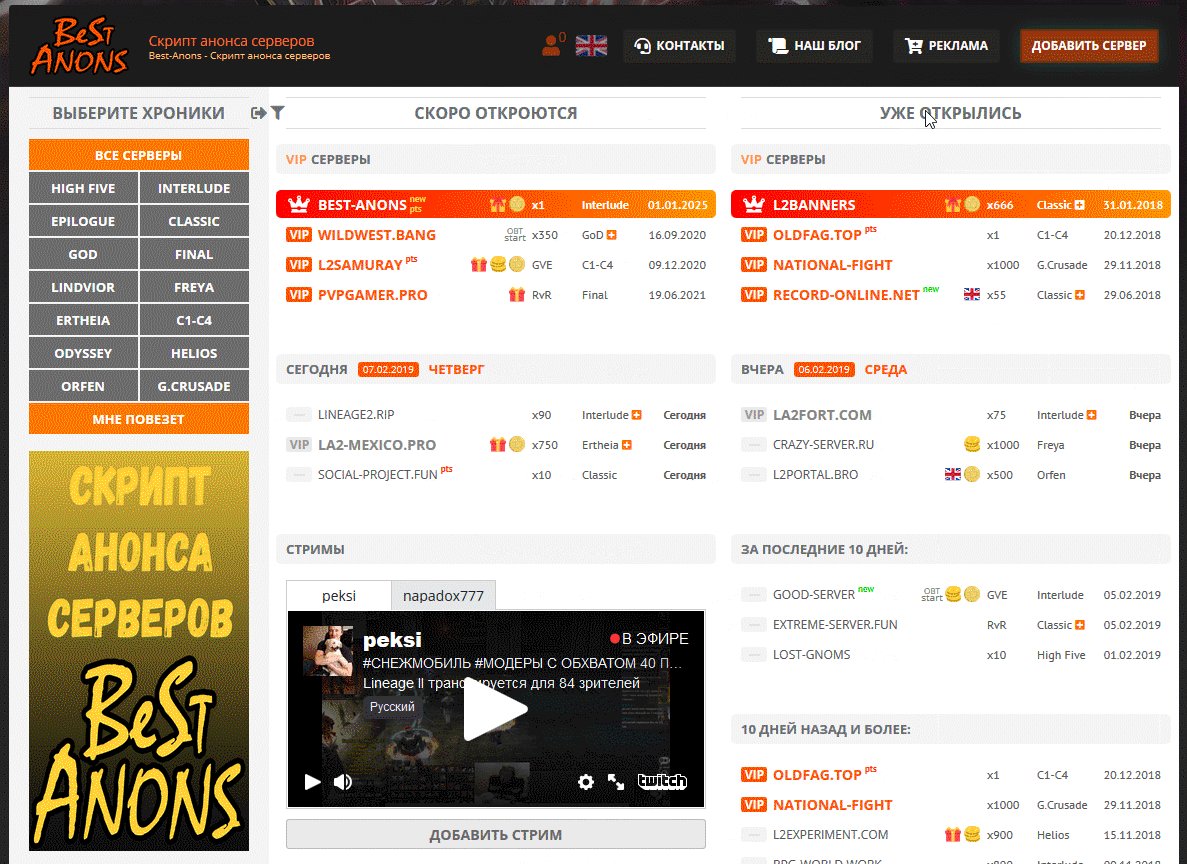
Главная страница:
Реализован блок "Стримы". Выводятся только те стримы, которые находятся в онлайне.

Под стримами расположена кнопка "Добавить стрим", при клике на неё откроется окно с формой заявки на добавление стрима. После заполнения всех полей на указанную вами почту придет письмо о новой заявке.

Оформление сервера- это одна из самых важных задач, которую я перед собой поставил, ведь это то, на что посетитель будет обращать большую часть своего внимания, а значит все должно выглядеть просто для понимания и информативно. Я постарался найти золотую середину. Не отходя от классического оформления я реализовал универсальную систему меток, которая предоставляет огромный объем информации для каждого сервера без лишних движений и кликов:


При наведении на метку появляется подсказка либо заданное вами описание:

В отличии от других анонсов, сервера с дополнениями это не отдельная категория, а дополнительная метка, которая находится рядом с хрониками. Таким образом любой сервер с любыми хрониками можно отметить, как сервер с дополнениями. Это позволило с легкостью вывести все сервера на отдельную страницу под названием "Сервера с дополнениями" и конечно же отдельно популярный раздел "Interlude с дополнениями"

Приятный бонус для администраторов. При наведении на сервер появляется иконка редактирования и можно прямо на главной странице быстро отредактировать или удалить сервер, либо перейти в админку к полному редактированию:

Так же для каждого сервера можно задать отдельно свой цвет вип, что позволяет сделать его уникальным прямо из админки:

Внизу страницы во всех важных категориях располагается блок с описанием страницы, в котором добавляются уникальные тексты для СЕО продвижения вашего сайта:

Описание так же можно редактировать прямо на странице не переходя в админку
Давайте обсудим боковую панель. С какой стороны она должна находиться? Лично я привык видеть её справа и когда она находиться слева, мне становится некомфортно.. Как думаете, сколько пользователей зайдя на сайт, отказываются от его повторного посещения только потому, что панель находиться не с той стороны где им удобно? В шаблоне Best-Anons 2019 имеется кнопка с подсказкой, которая позволяет пользователю самому выбрать с какой стороны будет находиться боковая панель. Эта возможность полностью решает проблему и позволяет увеличить охват пользователей на свой сайт,а так же уровень лояльности.

Выбор хроник достаточно типичен, но обратите внимание на кнопку "Мне повезет":


При нажатии на кнопку в новой вкладке откроется случайный сервер, при этом вероятность открытия premium vip в 2 раза выше, а elite vip в 3
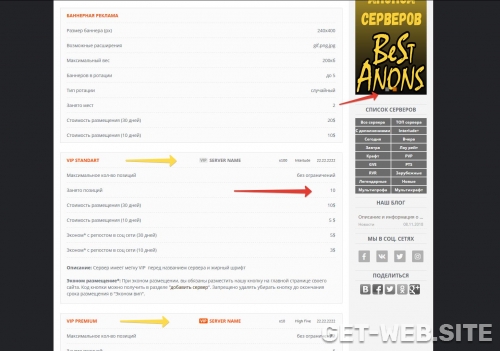
Вместо одного баннера в боковой панели теперь можно добавить слайдер баннеров, которые будут заменяться через указанное в конфиге время:

При загрузки сайта первый баннер который будет показан открывается случайно, после чего баннеры начинают меняться, тем самым привлекая еще больше внимания. Баннеры не блокируются блокировщиками рекламы.
Так же в боковой панели находится достаточно много ссылок на фильтр серверов:

- Все сервера
- ТОП сервера
- С дополнениями
- Interlude+
- Сегодня
- Вчера
- Завтра
- Лоу рейт
- Крафт
- PVP
- GVE
- PTS
- RVR
- Зарубежные
- Легендарные
- Новые
- Мультипрофа
- Мультикрафт
- Легендарные - сервера, которые существуют не первый год и заслужили право называться таковыми
- Новые - сервера, которые открываются впервые

На сайте так же имеется блог со вложенными категориями и отдельное меню блога:

Простая и понятная страница контактов с формой обратной связи:

Отправка сообщения без перезагрузки страницы:

Отдельного внимания заслуживает страница добавления сервера, над ней я поработал основательно:

Копирование кнопки никогда не было таким простым и понятным:

Информация о сервере компактно разделена на логические блоки. В самом верху находится блок с основной информацией, обязательной для заполнения:

Под основной информацией располагается демонстрационный блок, в котором показано как будет выглядеть сервер. Все данные обновляются в реальном времени:

Последний блок содержит все необязательные поля и чекбоксы с более детальной информацией:

Наконец-то я смог попрактиковаться на vue.js
Демонстрация добавления сервера, реактивная примерочная сервера на vue.js :
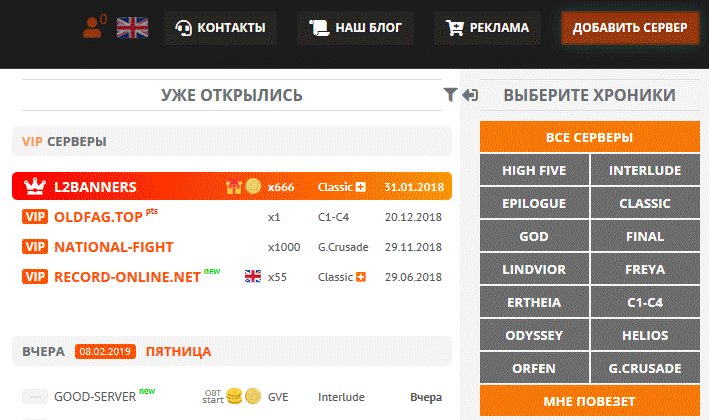
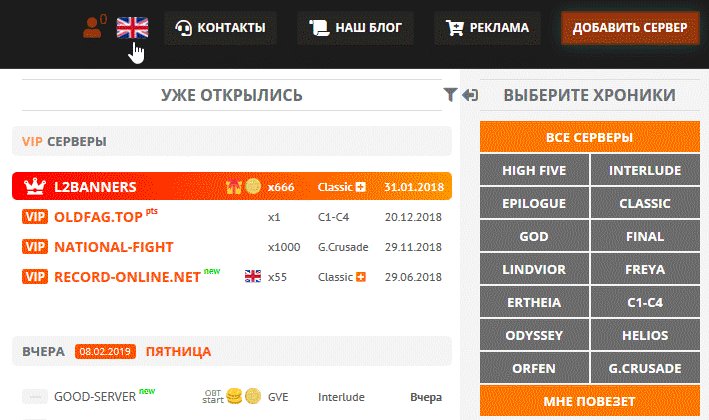
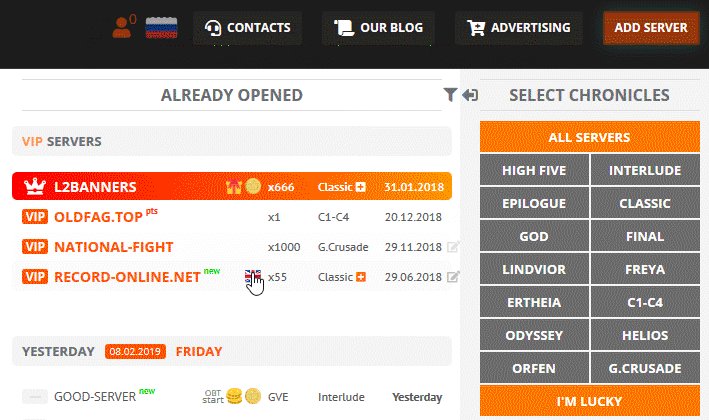
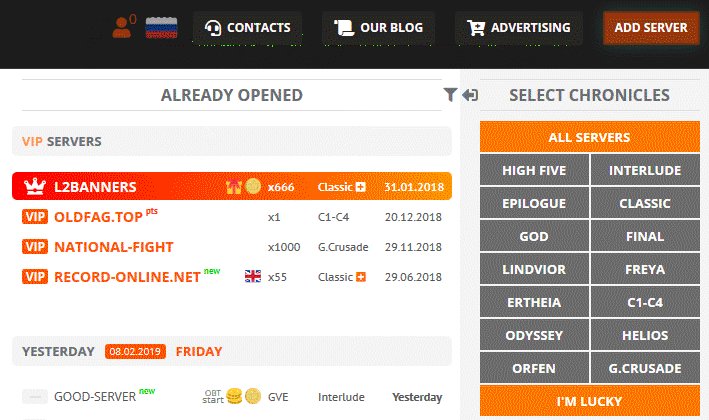
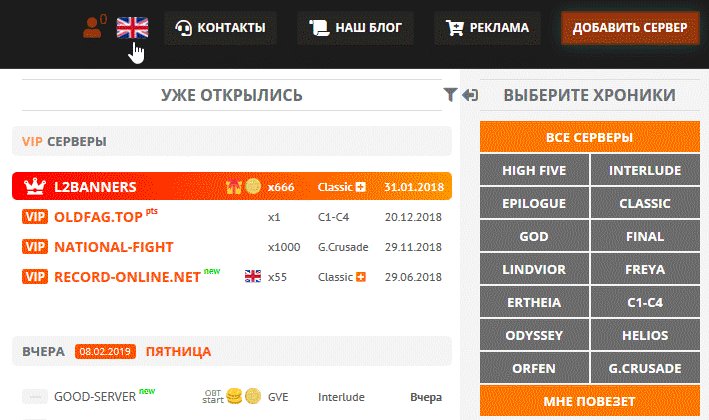
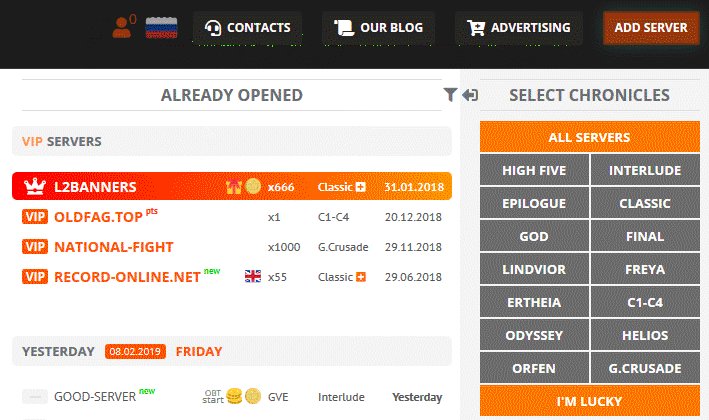
Мультиязычность
Одно из важных нововведений, это возможность перевода сайта на любое количество языков. По умолчанию реализованы 2 языка: Русский и Английский:
Переведенный сайт отображается на поддомене соответствующего языка, что позволяет беспрепятственно осуществлять сео продвижение отдельно для каждого языка. Кроме того, на разных языках можно использовать абсолютно разные ссылки для отображения страниц сайта, при этом, если переключить язык, вас отправит по адресу для конкретного языка, а не просто выбросит на главную.
Моя основная работа была проделана во фронтенде. На бэкенде я в основном пользовался стандартным функционалом, а так же применял качественные модули для расширения возможностей.
Более детально элементы сайта и взаимодействие с пользователем можно увидеть на видео:
Категория: Портфолио



Комментарии