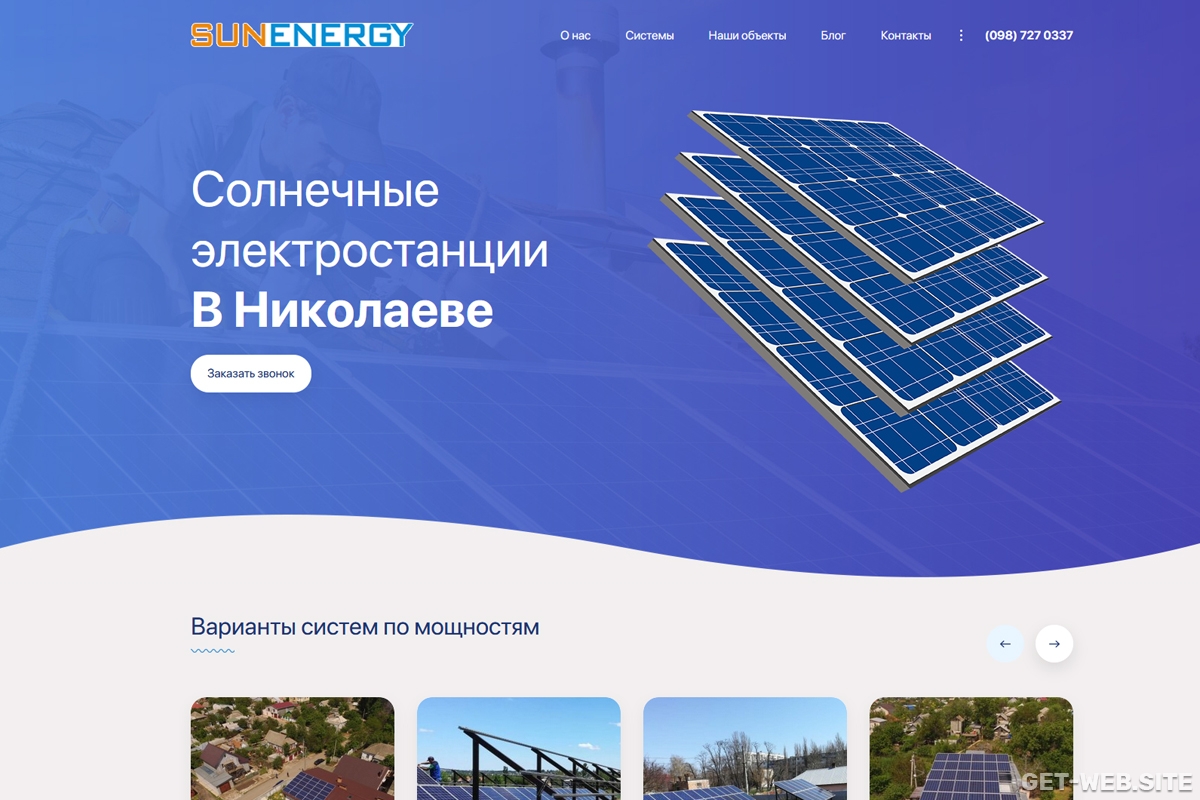
Разработка сайта для компании Sunenergy

Вид работ:
Разработка сайта. Адаптивная верстка. Посадка на CMS DLE
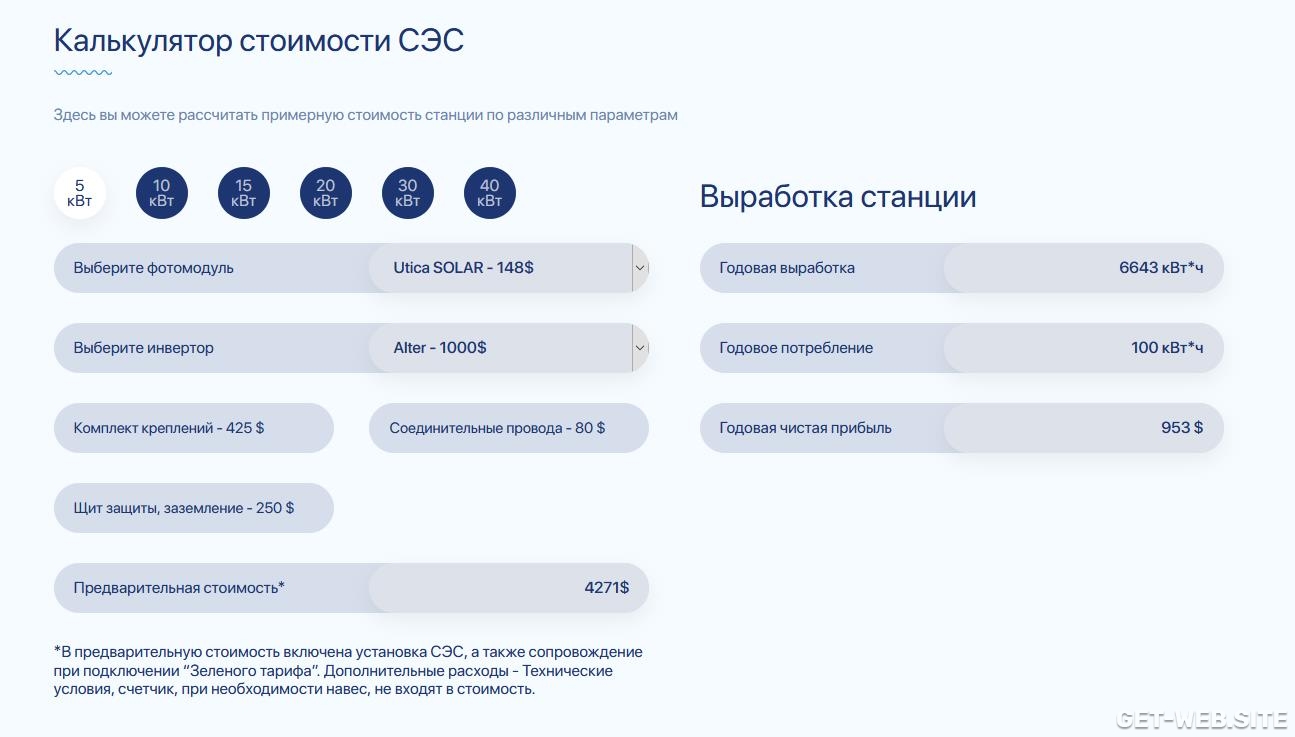
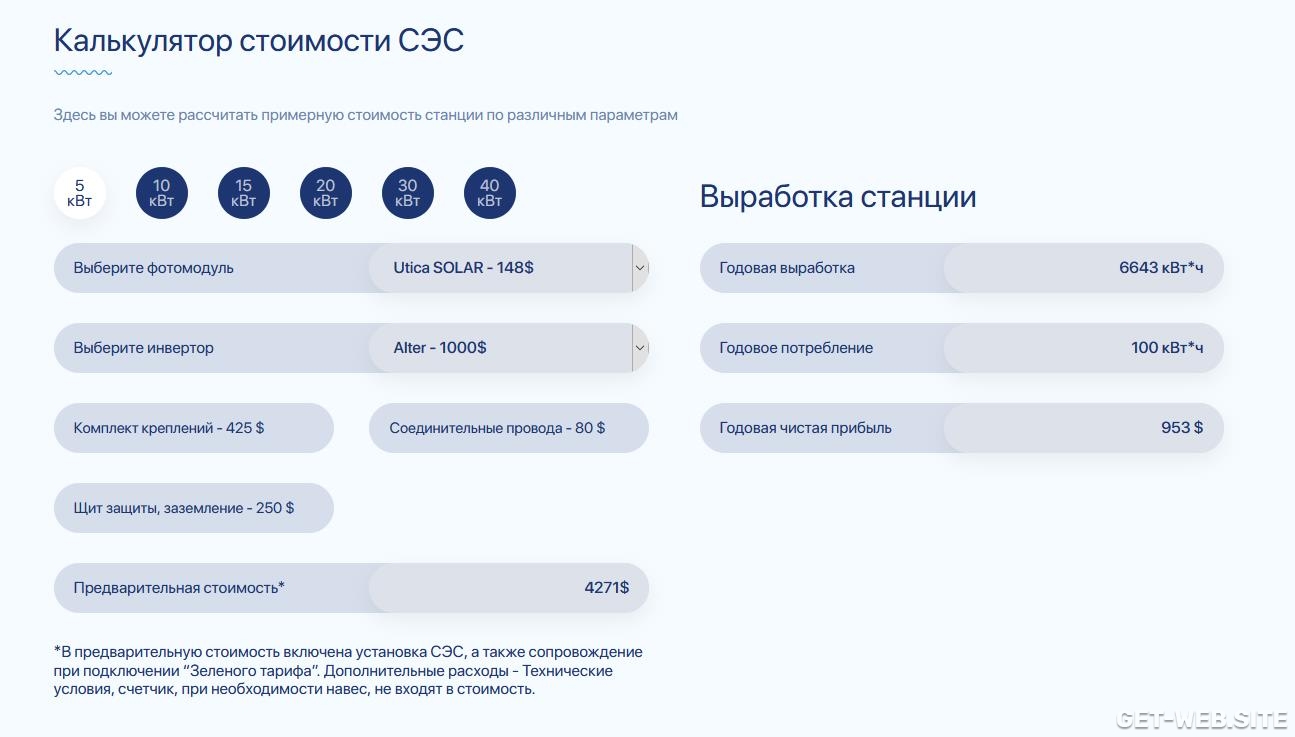
Компания Sunenergy занимается установкой солнечных электростанций. Основная информация находится на главной странице и один из самых важных элементов, это "Калькулятор стоимости СЭС":
В данном калькуляторе содержится много важной информации связанной между собой и я решил использовать VUE. Процесс разработки после группировки всех данных в объекты и массивы превратился в увлекательное занятие без костылей и нервов и уже в самом конце меня попросили дополнить калькулятор данными, что не вызвало абсолютно никаких проблем. vue.js отлично подходит для таких задач и в этом я убедился уже не первый раз.
Поскольку vue.js уже было решено подключить к проекту я решил его использовать и в сортировке последних объектов, которые выводятся на главной:
Поскольку на текущий момент у меня не большой опыт работы с vue я беспокоился что у меня не получится анимировать данную сортировку, но как оказалось с анимацией во vue .js работать достаточно просто.
Впервые я решил попробовать swiper.js для реализации слайдера вместо привычного мне slick и был полностью удовлетворен результатом. Скорее всего slick мне больше не понадобиться:
Данный слайдер так же не прост, в админ панели можно задать отдельные параметры такие как: фотомодуль, инвертор, мощность. Нажав слайд происходит переход на отдельную страницу с калькулятором СЭС в котором выставляются по умолчанию выбранные параметры. На отдельной странице калькулятор имеет другую цветовую палитру:

Сайт мультиязычный и на данный момент переведен на 2 языка: Русский и Украинский. На сайте имеется блог и отдельная категорияя со всеми объектами с галлерей фотографий процесса работы.
В данном калькуляторе содержится много важной информации связанной между собой и я решил использовать VUE. Процесс разработки после группировки всех данных в объекты и массивы превратился в увлекательное занятие без костылей и нервов и уже в самом конце меня попросили дополнить калькулятор данными, что не вызвало абсолютно никаких проблем. vue.js отлично подходит для таких задач и в этом я убедился уже не первый раз.
Поскольку vue.js уже было решено подключить к проекту я решил его использовать и в сортировке последних объектов, которые выводятся на главной:
Поскольку на текущий момент у меня не большой опыт работы с vue я беспокоился что у меня не получится анимировать данную сортировку, но как оказалось с анимацией во vue .js работать достаточно просто.
Впервые я решил попробовать swiper.js для реализации слайдера вместо привычного мне slick и был полностью удовлетворен результатом. Скорее всего slick мне больше не понадобиться:
Данный слайдер так же не прост, в админ панели можно задать отдельные параметры такие как: фотомодуль, инвертор, мощность. Нажав слайд происходит переход на отдельную страницу с калькулятором СЭС в котором выставляются по умолчанию выбранные параметры. На отдельной странице калькулятор имеет другую цветовую палитру:

Сайт мультиязычный и на данный момент переведен на 2 языка: Русский и Украинский. На сайте имеется блог и отдельная категорияя со всеми объектами с галлерей фотографий процесса работы.
Более детально элементы сайта и взаимодействие с пользователем можно увидеть на видео:
Категория: Портфолио / Cайты компаний
Комментарии (2)