Верстка сайта shock-world

Дизайн:
Unsimple
Вид работ:
Верстка главной страницы
Я был приятно удивлен, когда ко мне обратились за версткой главной страницы shock-world.com, ведь это один из немногих проектов Lineage 2, который по праву можно назвать легендарным. Более того, дизайном новой версии сайта занималась студия "Unsimple", которая предоставляет так же и услуги верстки, а за долгое существование Shock-World имел дело не с одним верстальщиком, поэтому было вдвойне приятно, что среди всех возможных кандидатов обратились именно ко мне. Отдельное спасибо Сергею Поливоде, который меня порекомендовал.
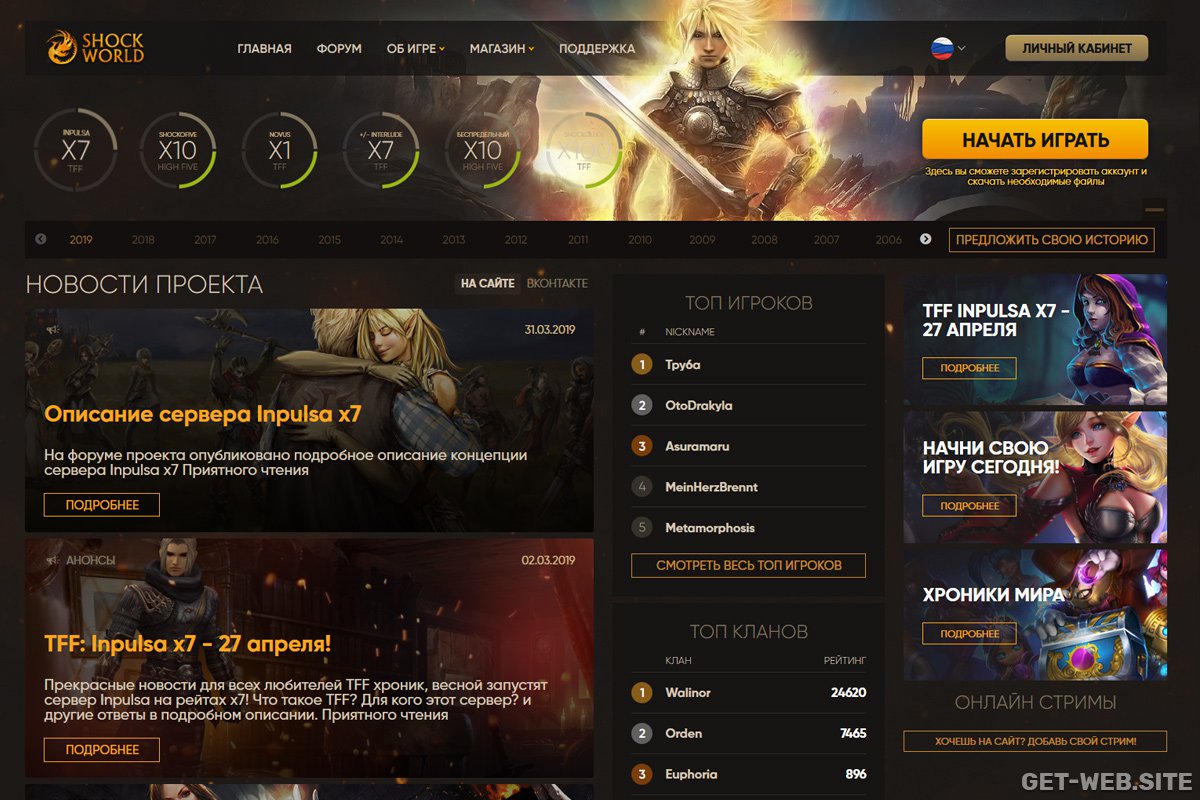
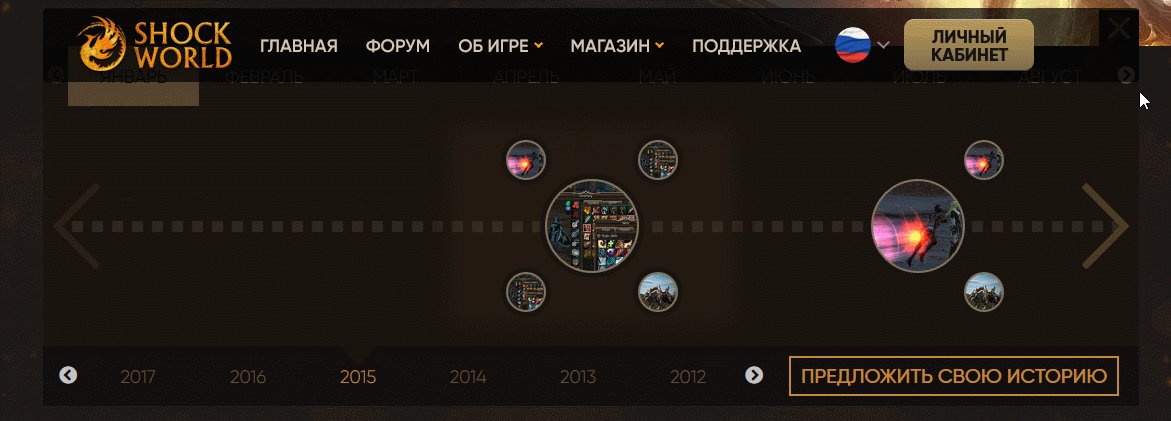
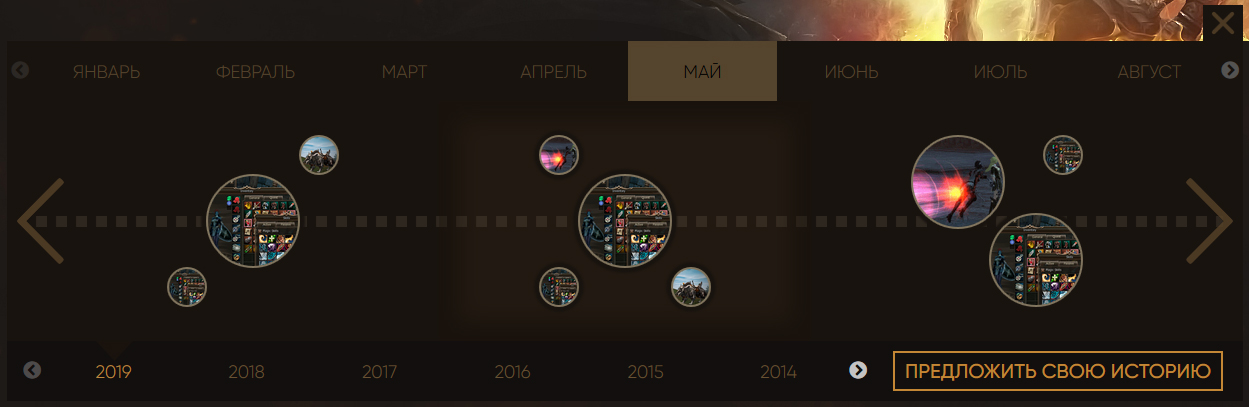
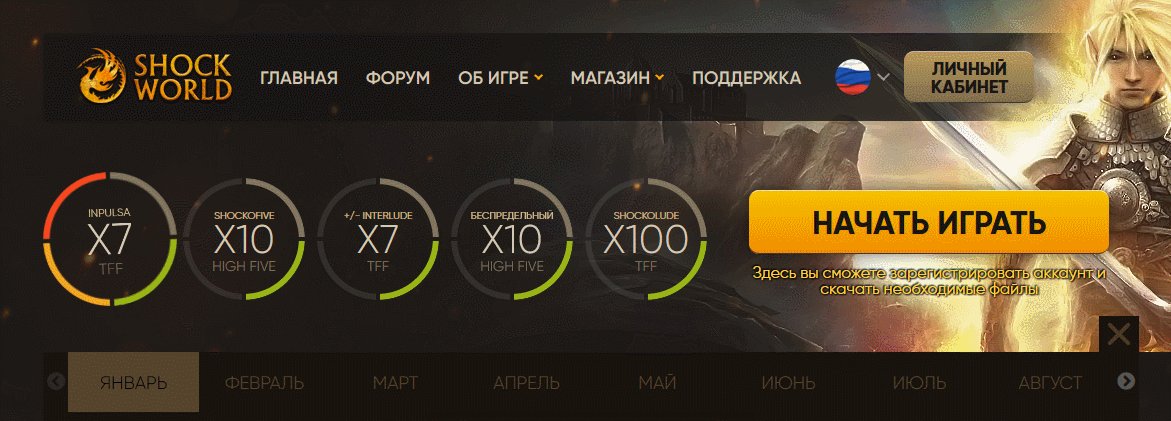
Увидев макет я еще больше заинтересовался будущим заказом. В макете много интересных деталей. Рабочая область сайта занимает всю доступную ширина начиная с 1920px, элементов достаточно много, но интерфейс не выглядит перегруженным, как по мне все умеренно гармонично. Тем не менее структура простая, поэтому с адаптацией проблем не возникло. На самом деле большой интерес у меня вызвал блок с архивом событий:

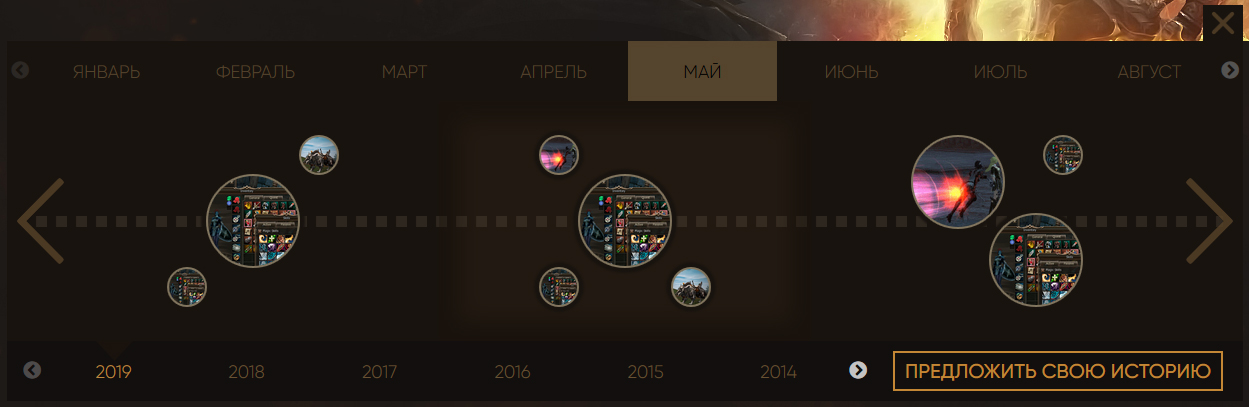
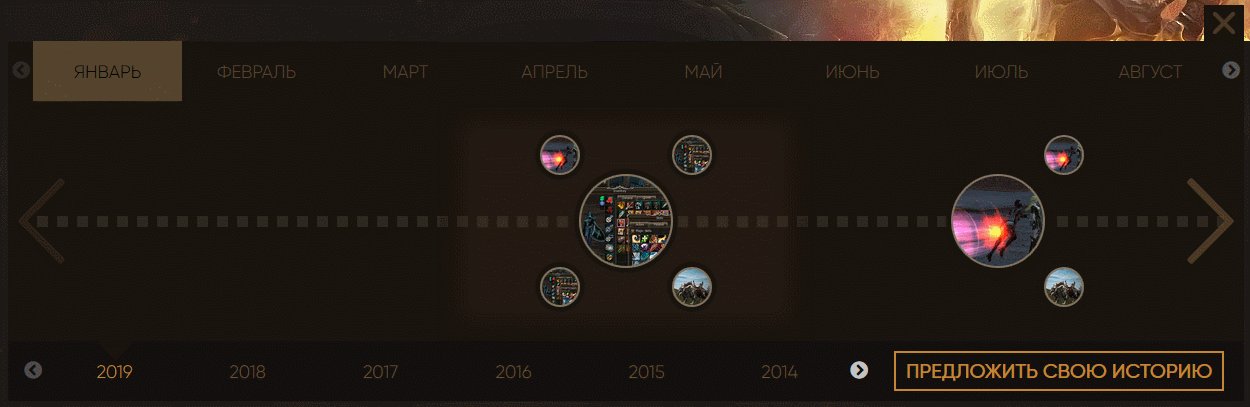
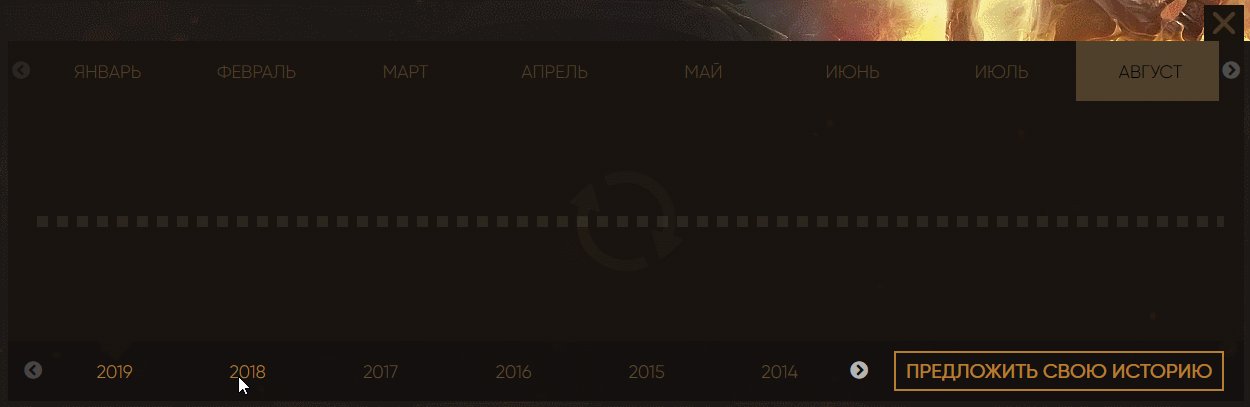
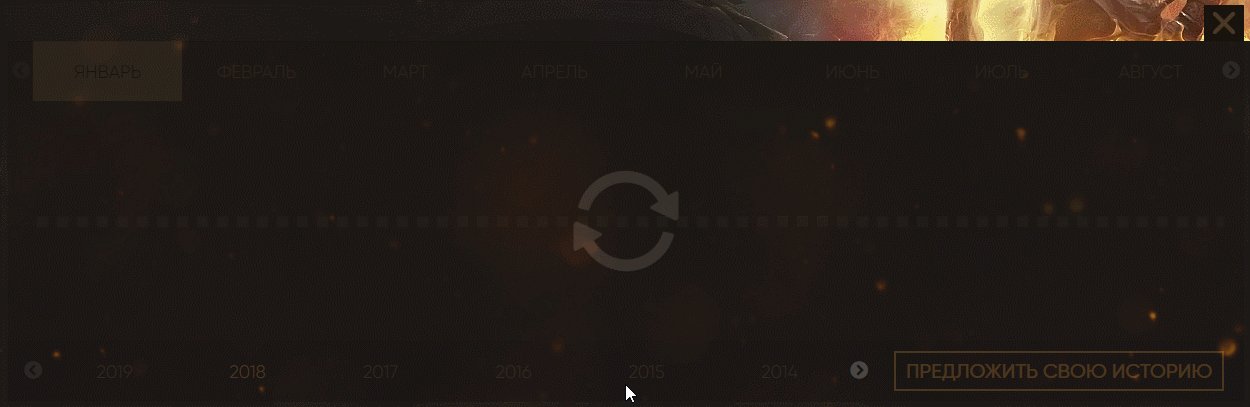
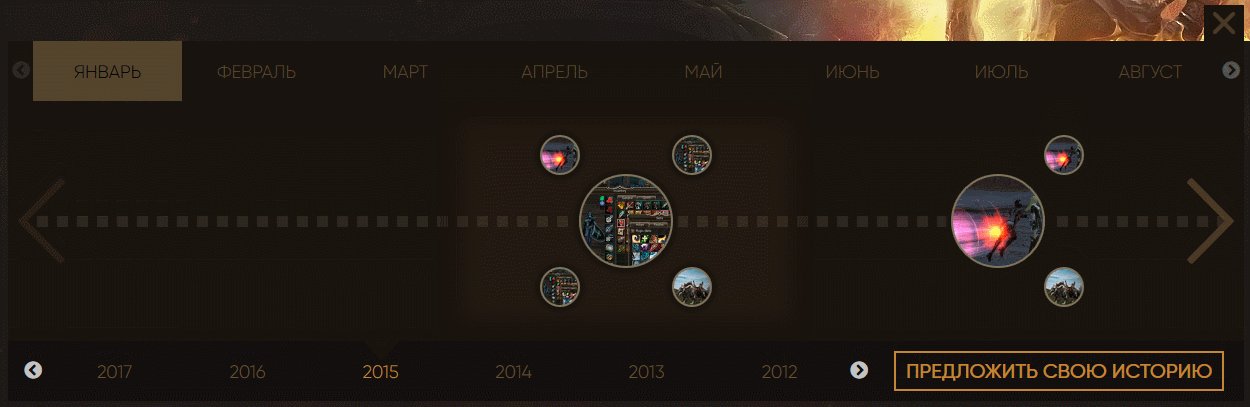
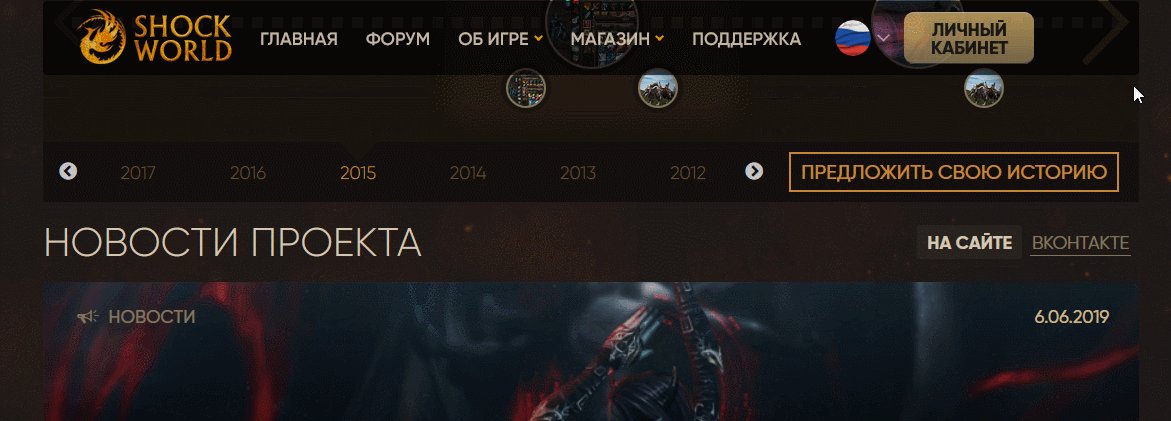
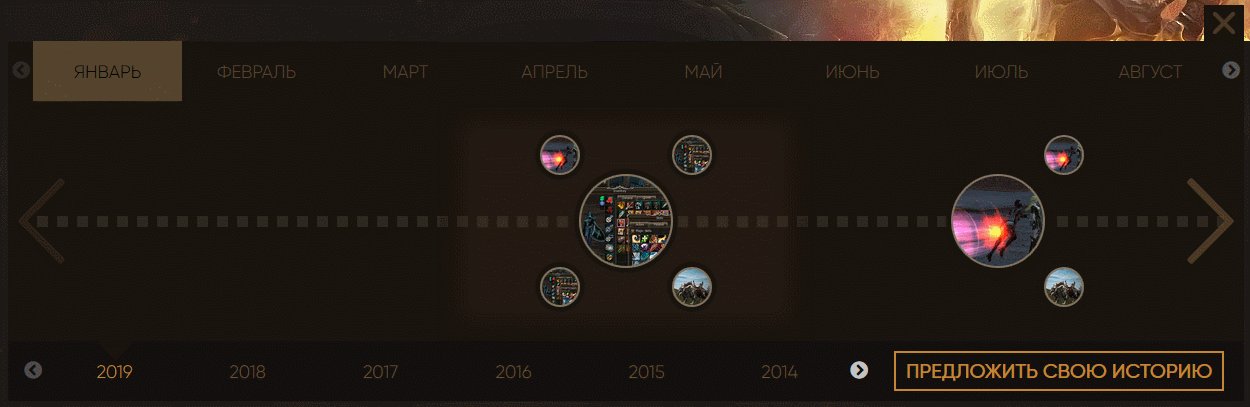
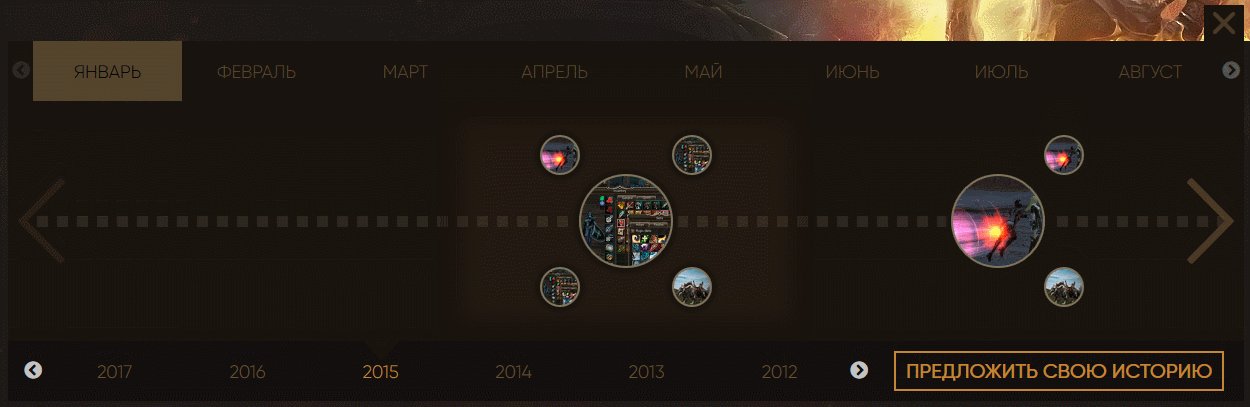
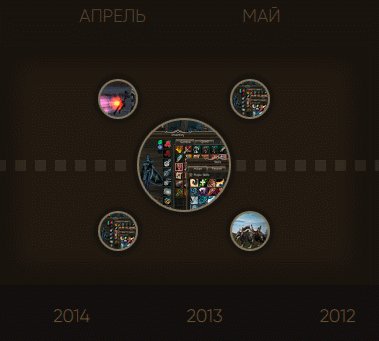
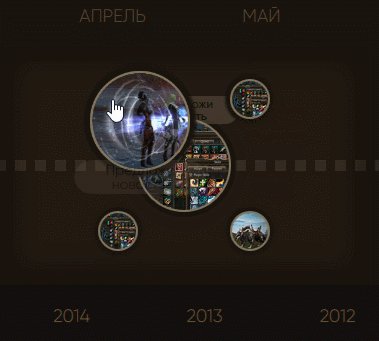
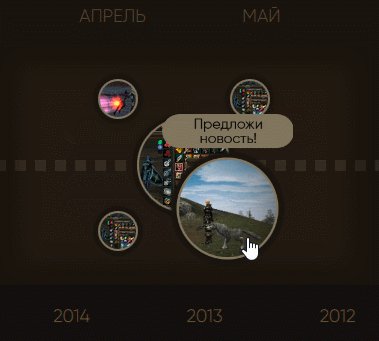
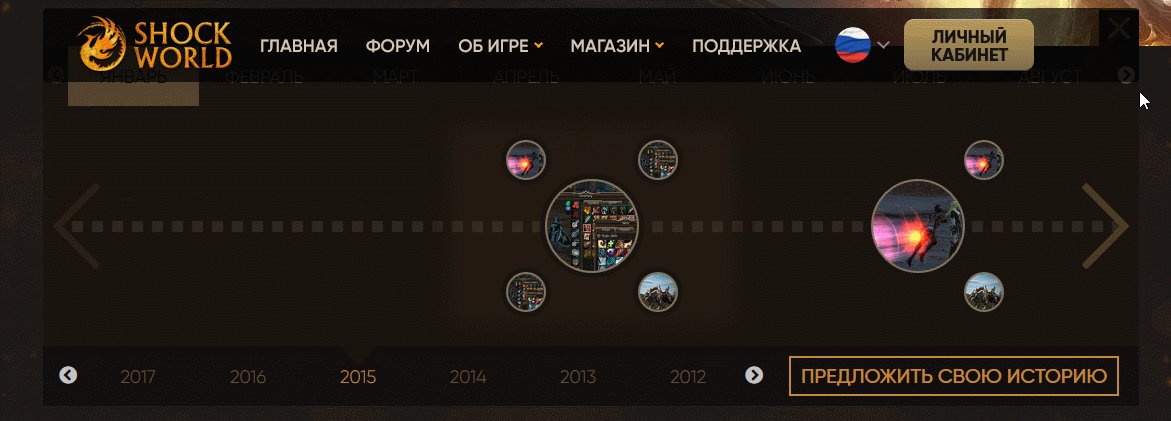
В одном маленьком блоке прячется не малый функционал. Слайдер с эвентами, слайдер по годам, слайдер по месяцам, сворачивание самого блока и сохранение состояния свернутого блока после перезагрузки. Но это только пол дела. Было очевидно, что подгружать все события за все года не самая лучшая идея, поэтому загрузка была реализована через ajax. События загружаются в хронологическом порядке и если нажать на месяц, то слайдер прокрутиться к первому событию нужного месяца, а если листать сами события, то активный эвент подсветит месяц к которому он относится. Результат:

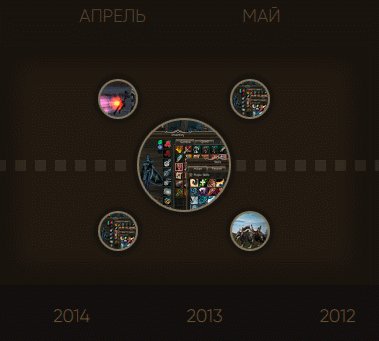
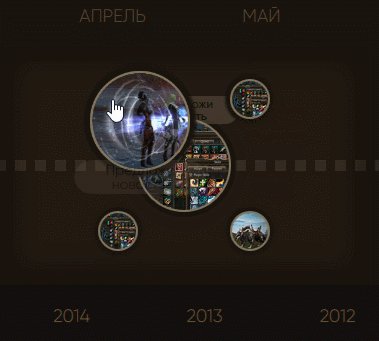
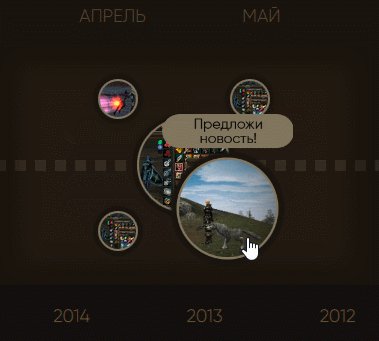
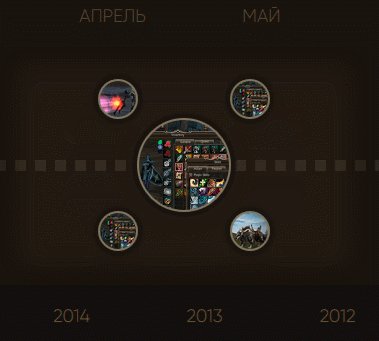
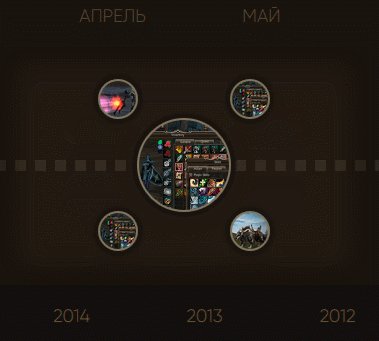
Сами события/эвенты тоже интересны. В одном блоке может быть от 1 до 5 событий в любой из 5 позиций, при этом они могут быть 2-х типов большими и маленькими. Таким образом одно событие может иметь 10 состояний, а в одном блоке доступны 45 комбинаций:

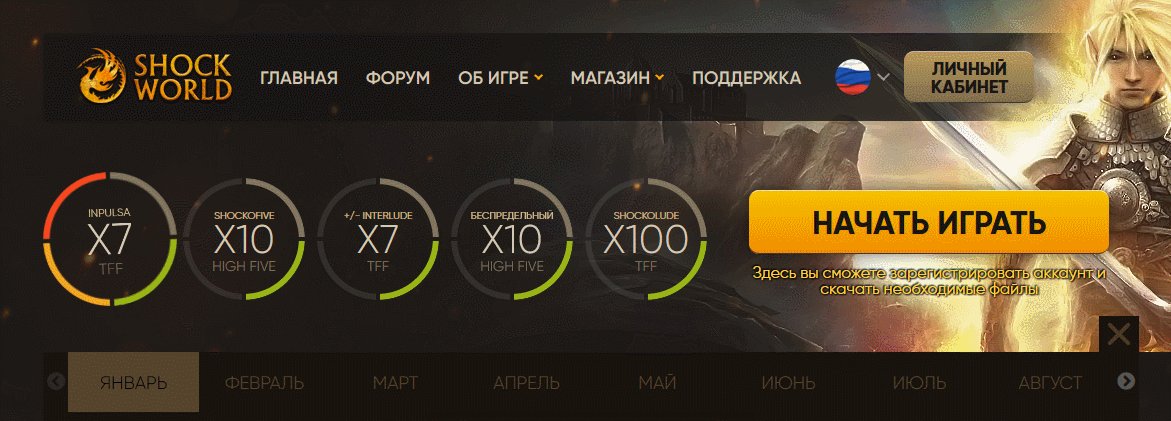
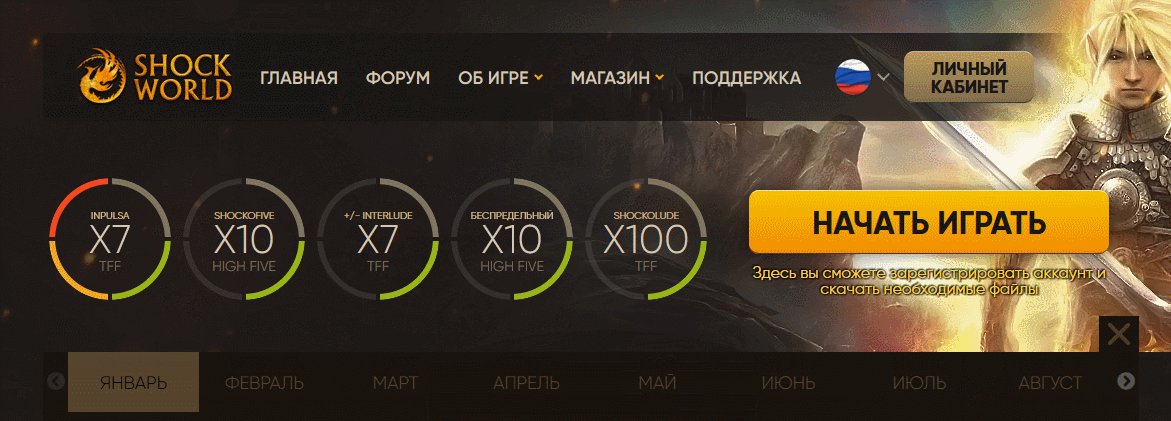
Сервера имеют 4 секции загрузки, а каждому отдельному серверу можно задать уникальную анимацию через конфиг:

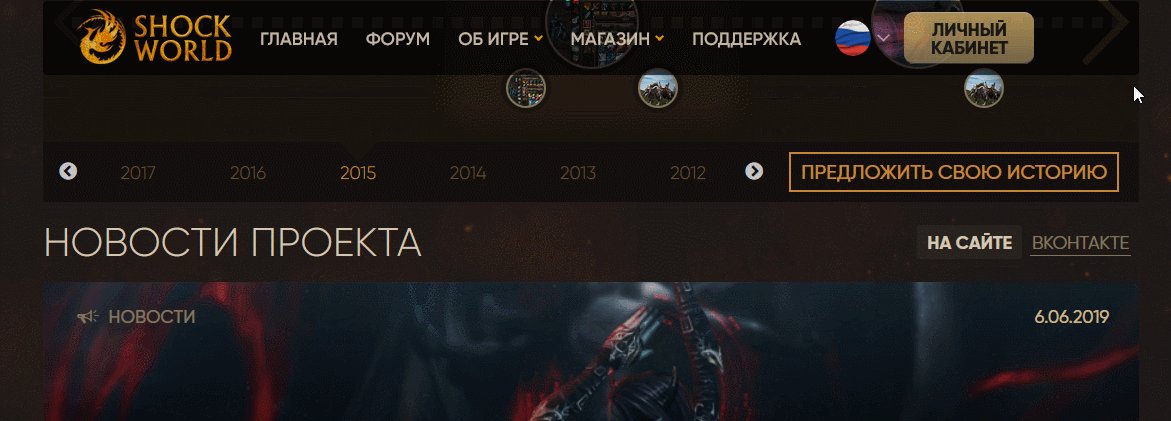
Навигационная панель прилипает к верху окна браузера при прокрутки вниз, и возвращается обратно при прокрутке вверх:

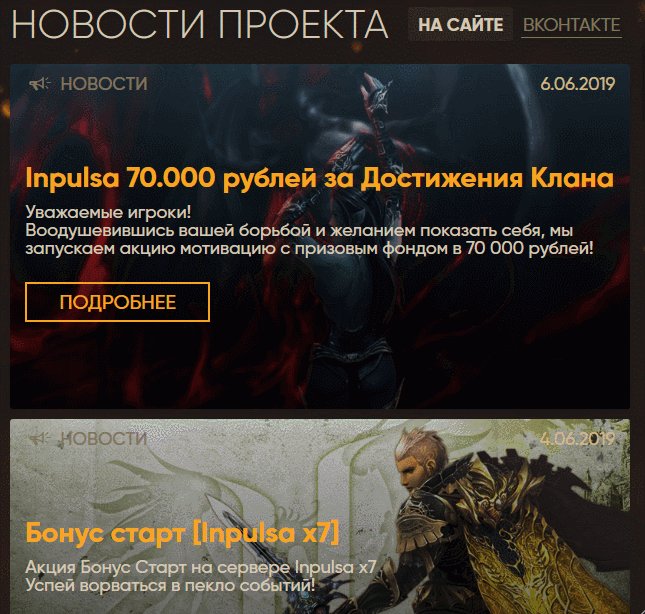
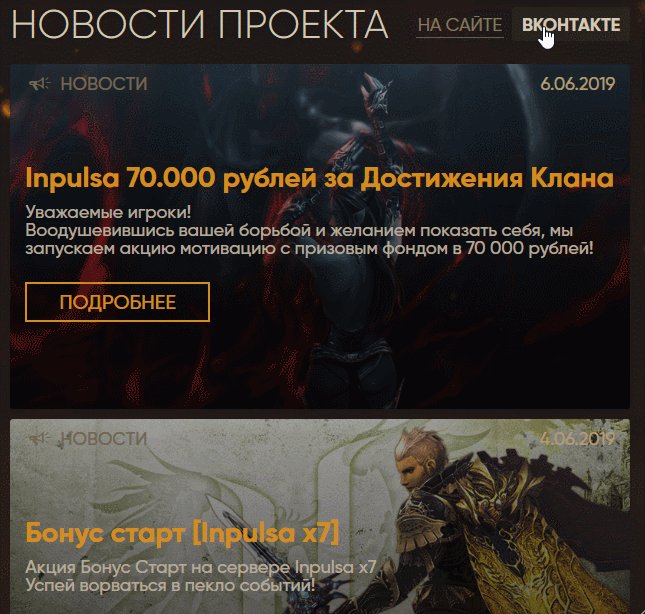
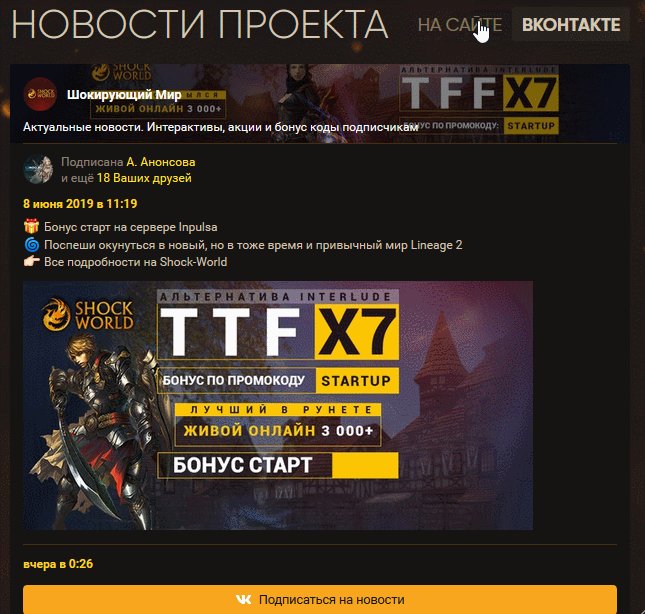
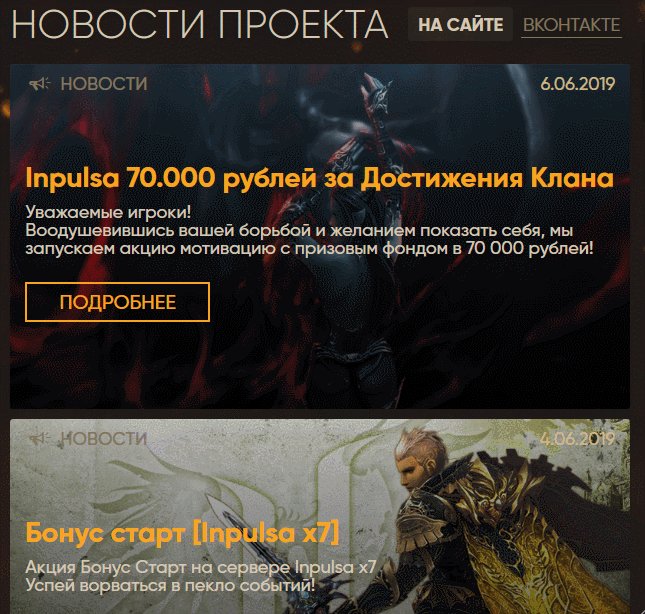
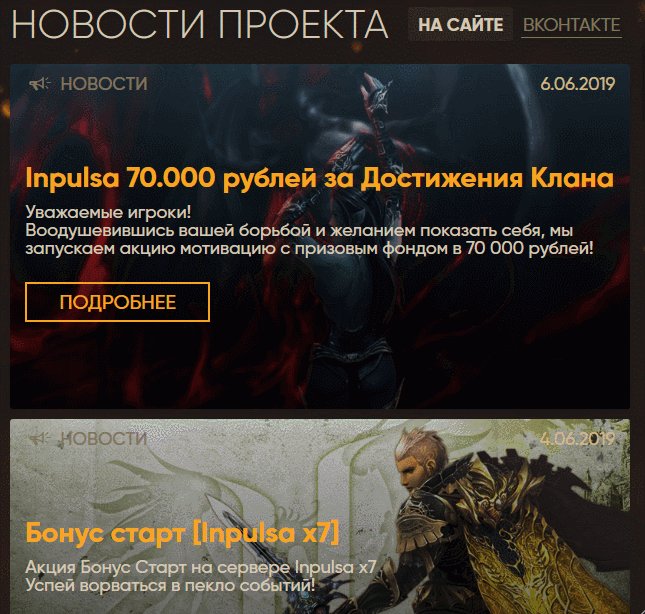
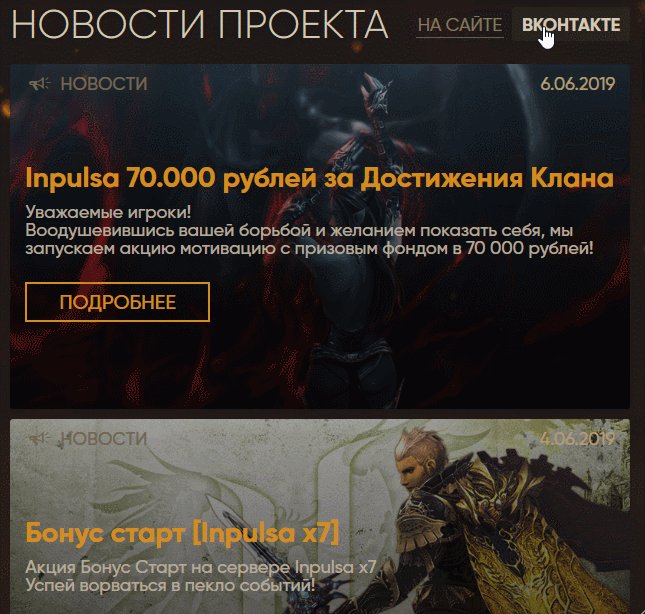
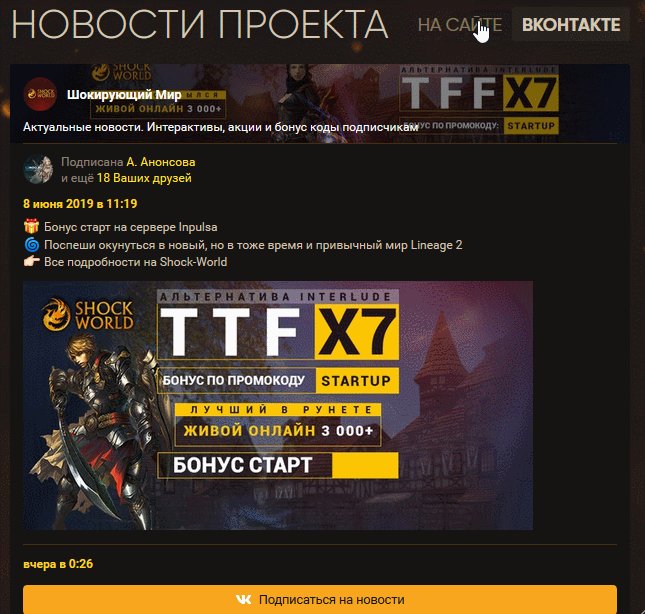
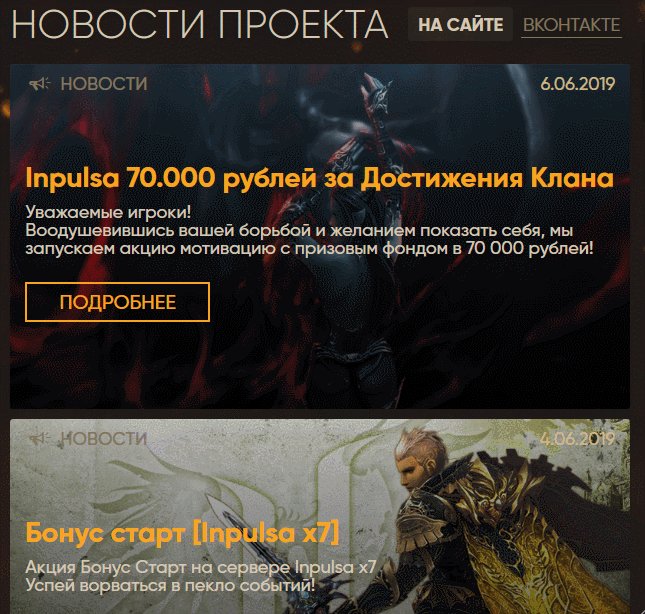
Новости были реализованы через табы, в одной вкладке новости с сайта, в другой лента вк. При переключении на вкладку вк происходит инициализация виджета и он адаптируется под размер блока, а так же переинициализация происходит при ресайзе окна. Виджет настраивается через конфиг простым и удобным способом с описанием каждой переменной. Новости подгружаются через ajax.

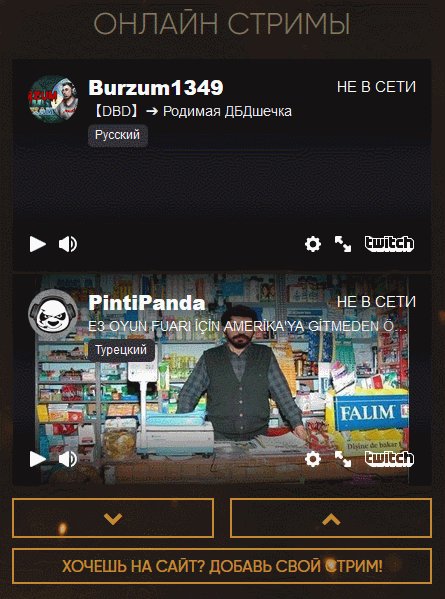
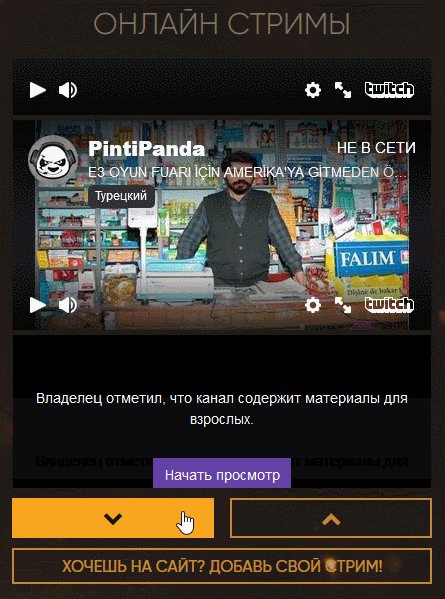
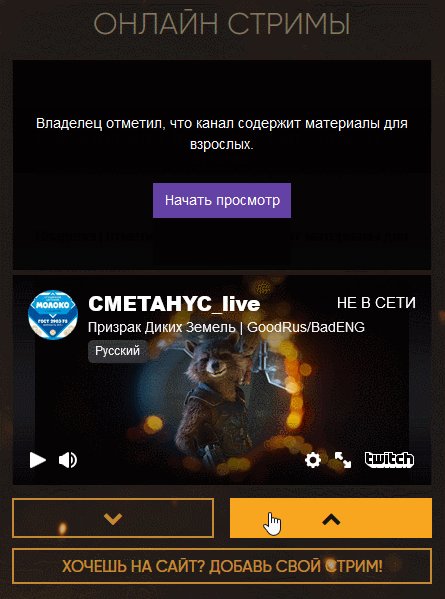
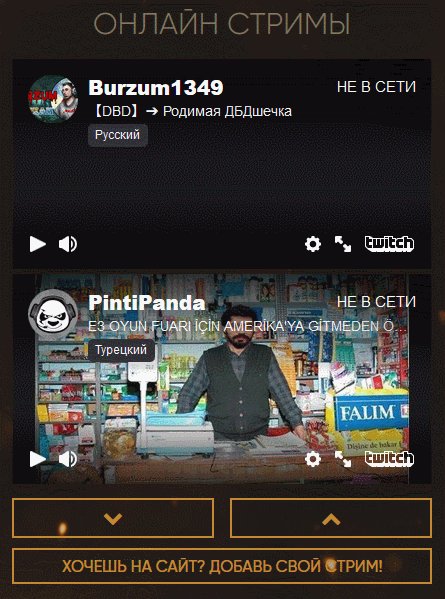
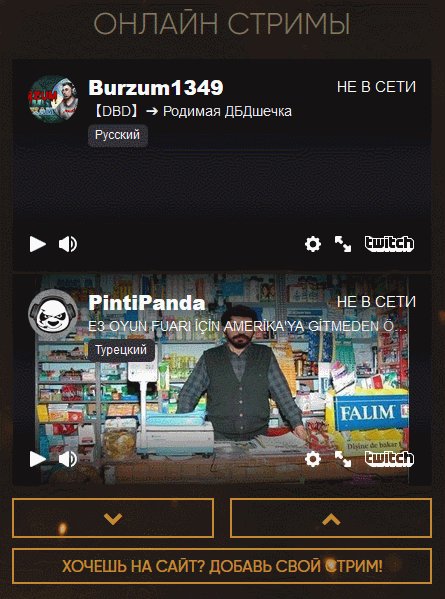
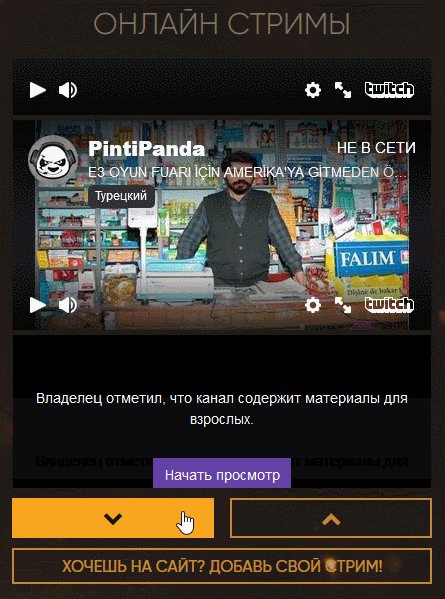
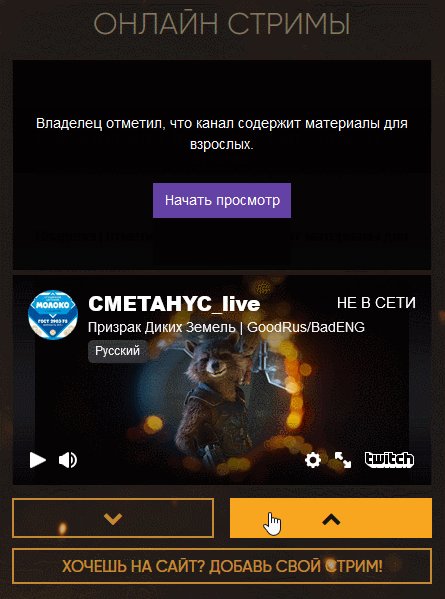
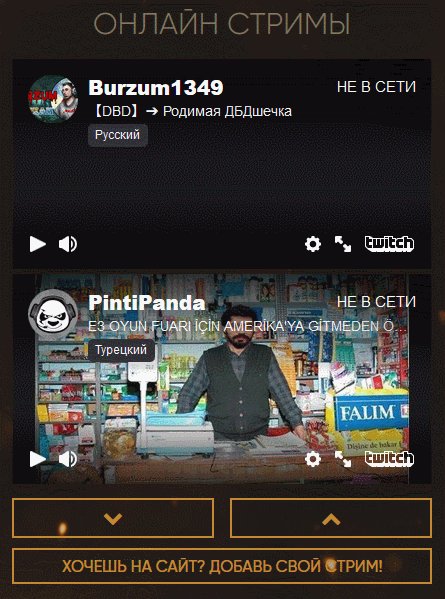
Был реализован блок стримов с вертикальной прокруткой. Чтобы не перегружать сайт во время загрузки, стримы по очереди подгружаются после загрузки сайта в фоновом режиме, а потом происходит подключение слайдера:

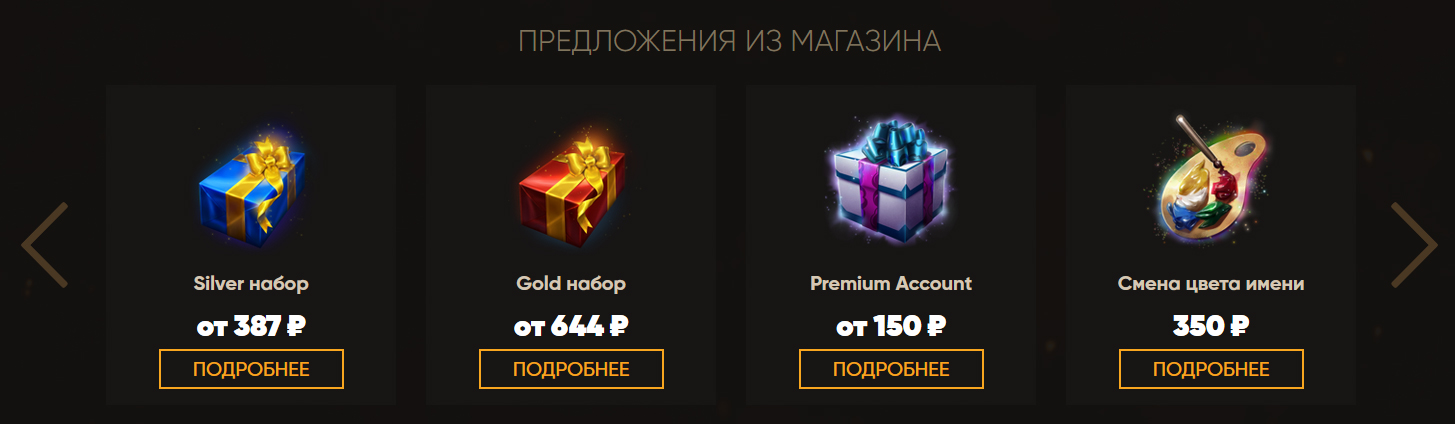
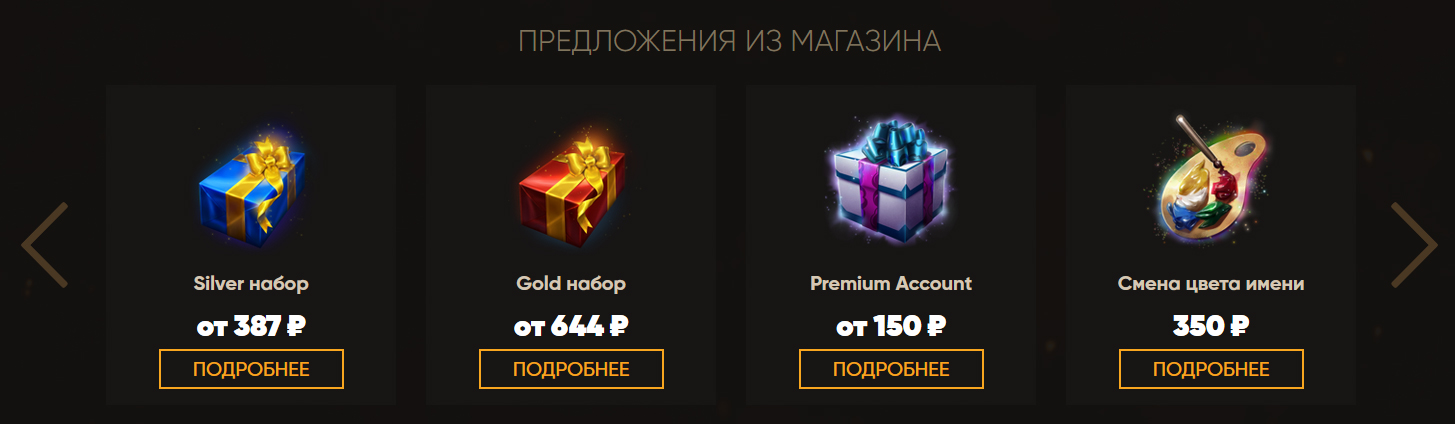
В низу расположен слайдер товаров:

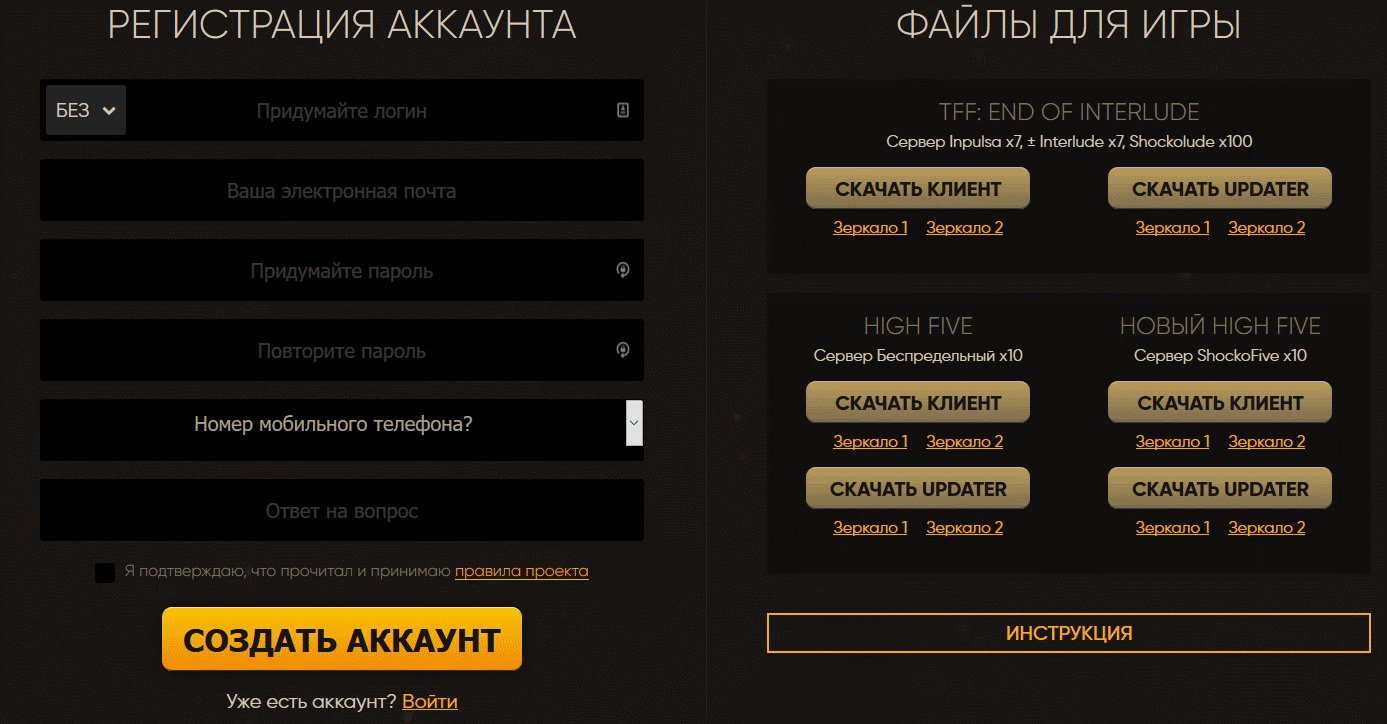
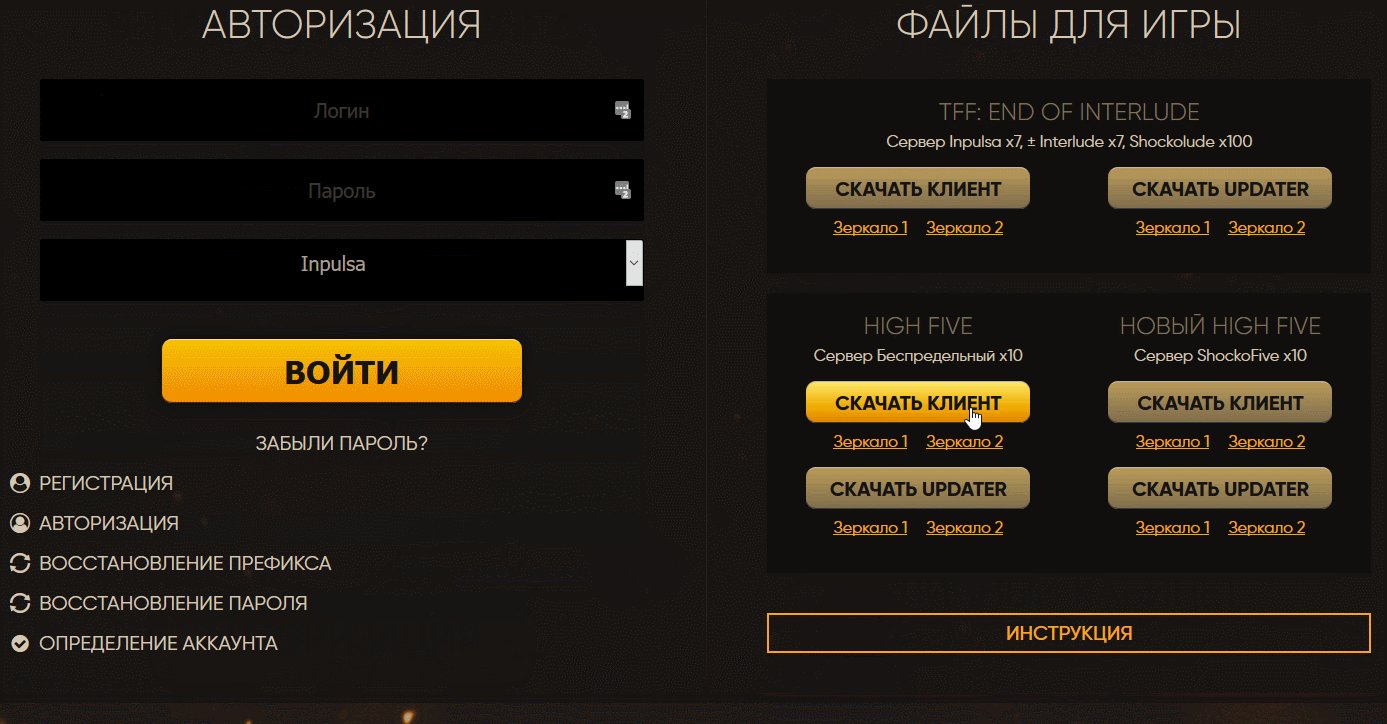
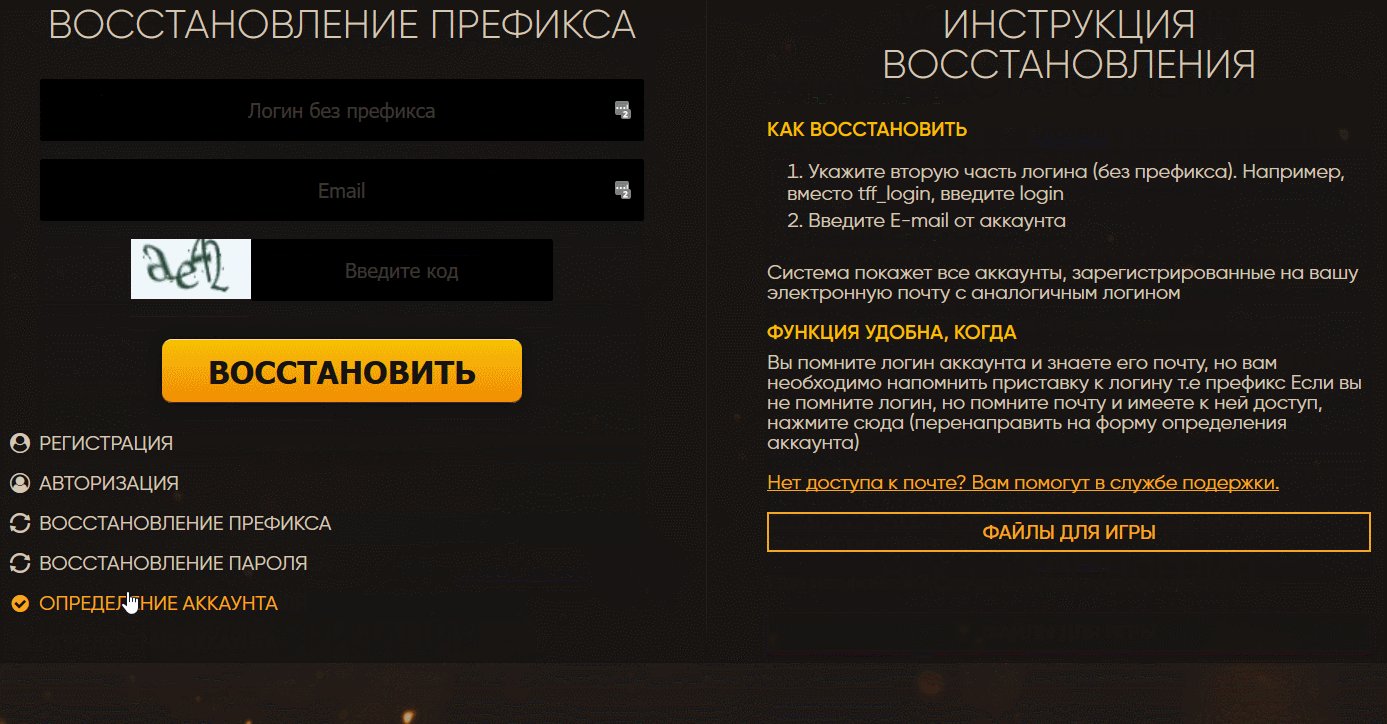
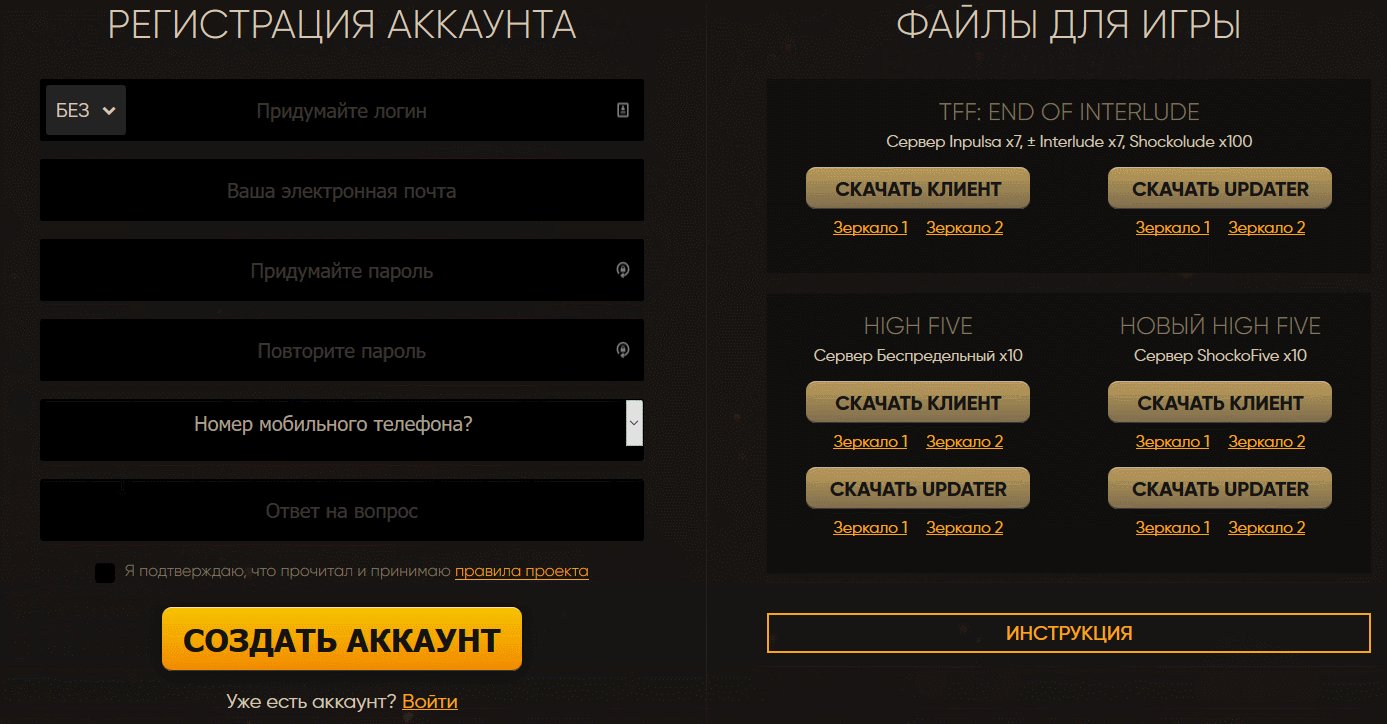
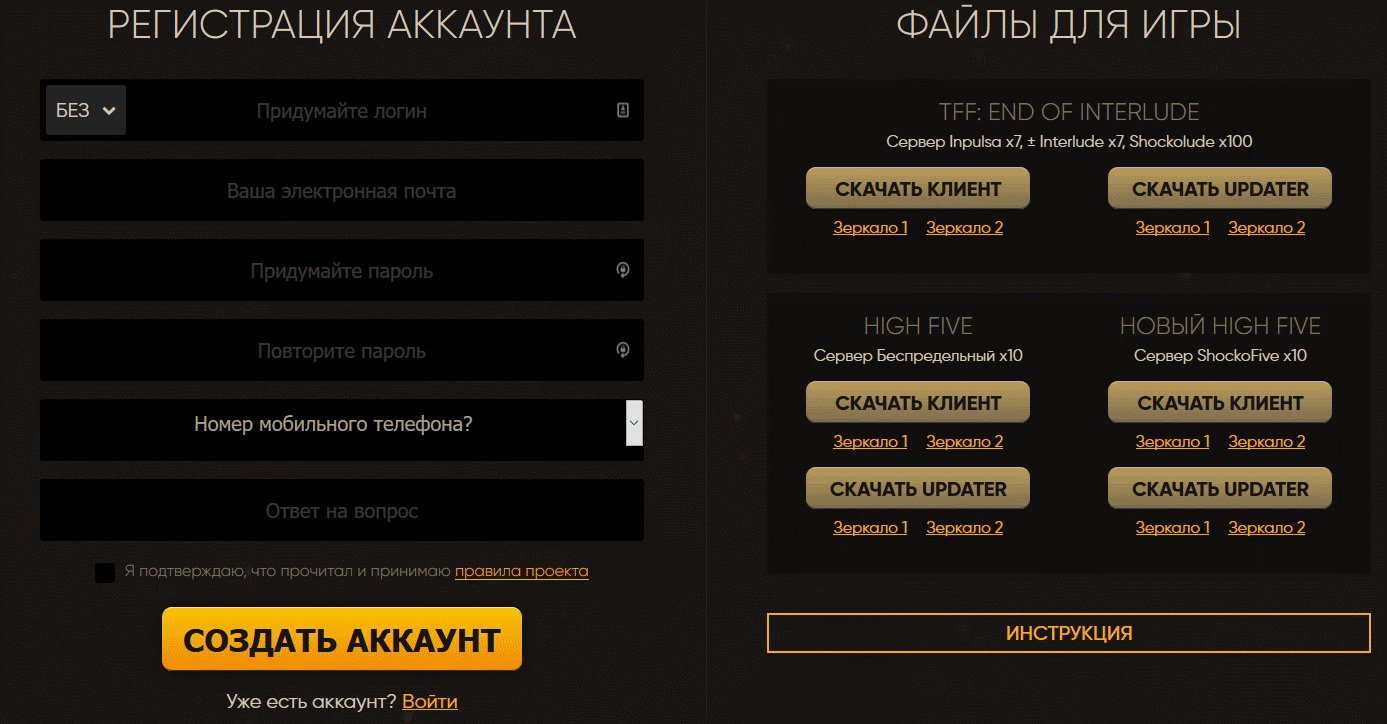
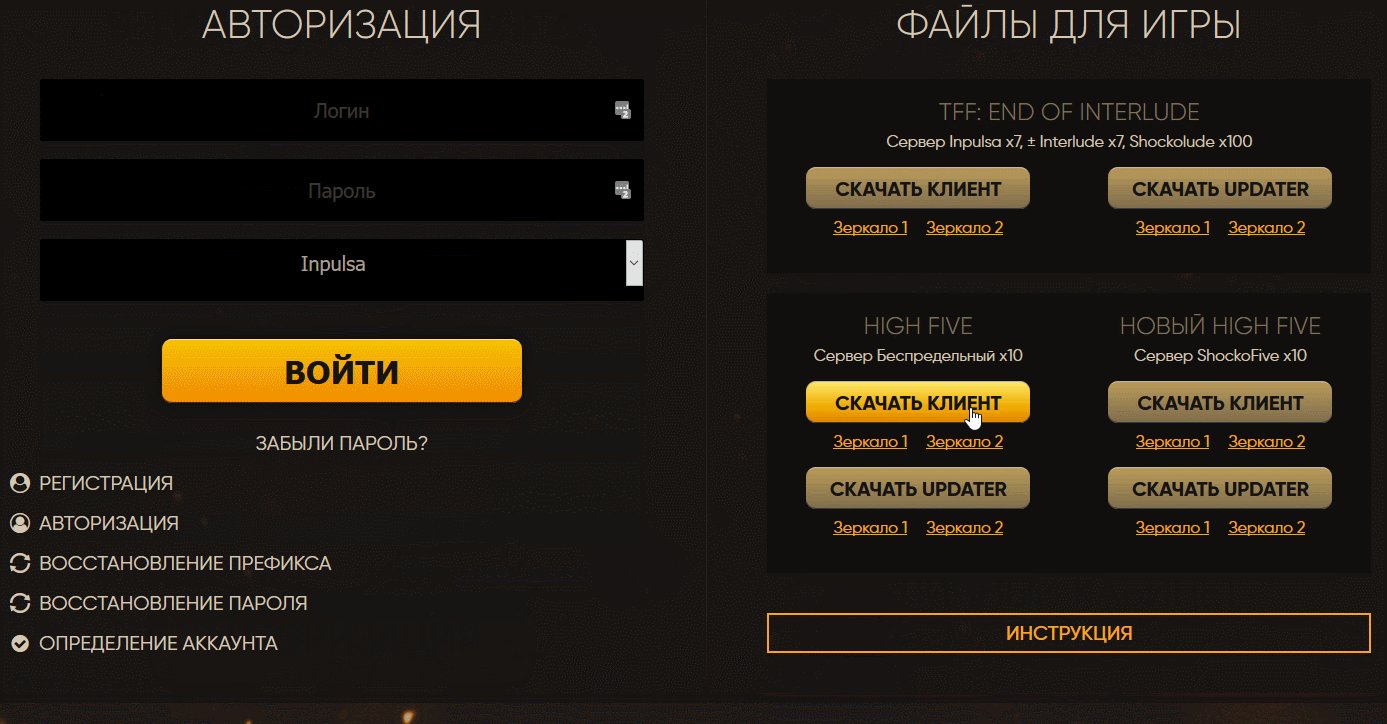
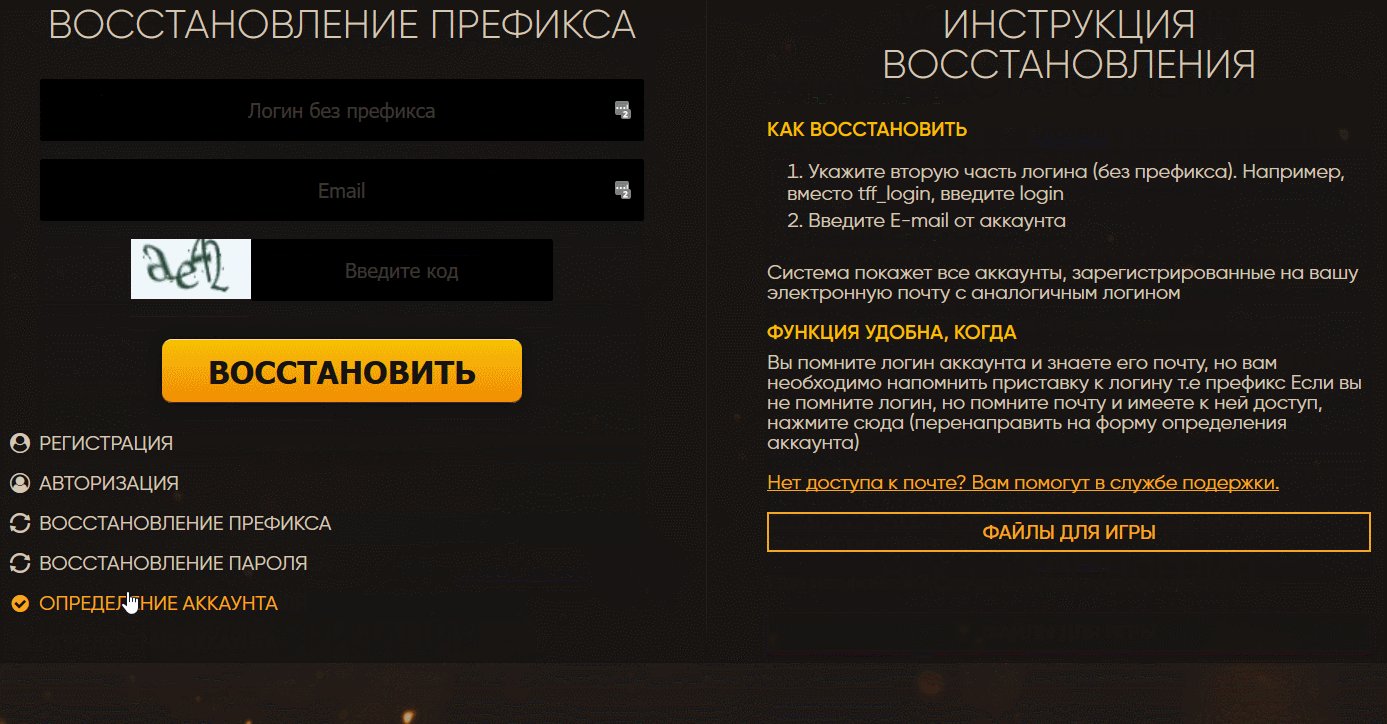
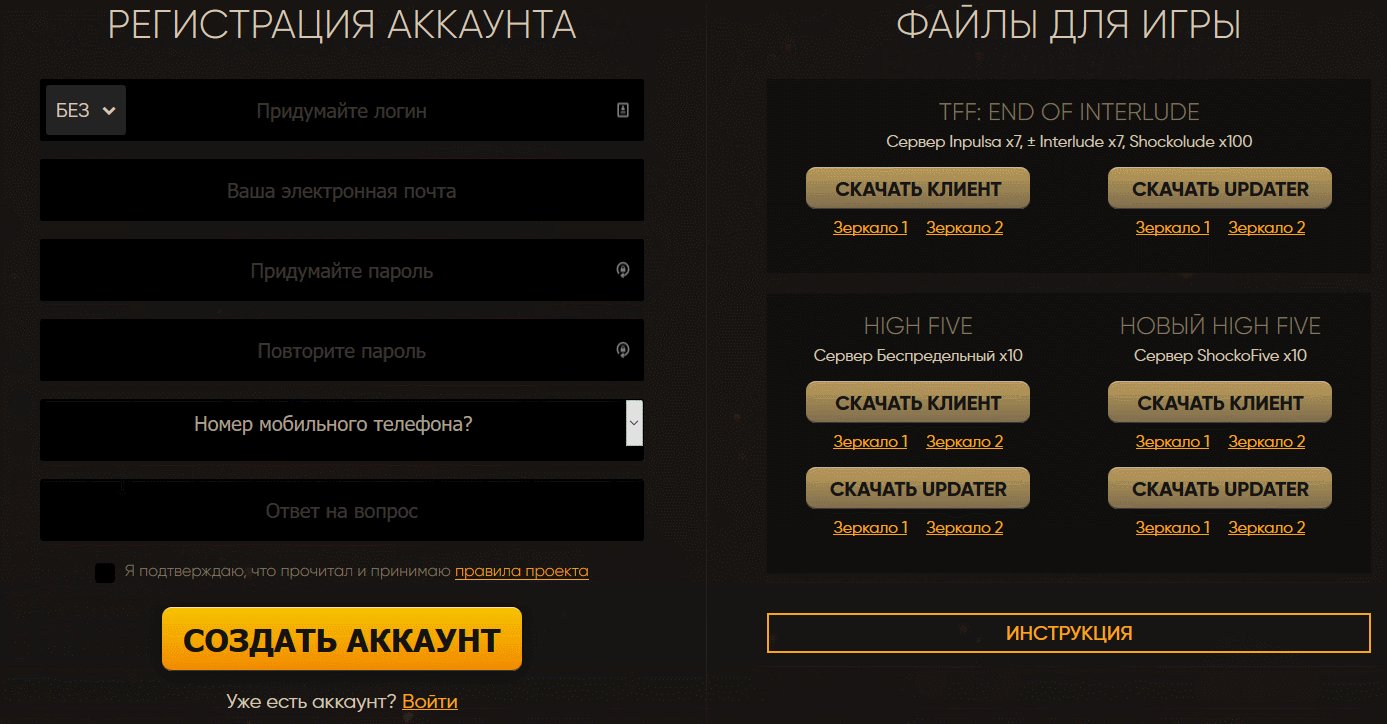
Кроме главной страницы была реализована также страница с формами регистрации, входа в личный кабинет, восстановления пароля и инструкциями. Сделано все на одной странице, через мой плагин связанных табов, который пока еще на этапе реализации идеи, но надеюсь в скором времени смогу поделится им с миром:

Увидев макет я еще больше заинтересовался будущим заказом. В макете много интересных деталей. Рабочая область сайта занимает всю доступную ширина начиная с 1920px, элементов достаточно много, но интерфейс не выглядит перегруженным, как по мне все умеренно гармонично. Тем не менее структура простая, поэтому с адаптацией проблем не возникло. На самом деле большой интерес у меня вызвал блок с архивом событий:

В одном маленьком блоке прячется не малый функционал. Слайдер с эвентами, слайдер по годам, слайдер по месяцам, сворачивание самого блока и сохранение состояния свернутого блока после перезагрузки. Но это только пол дела. Было очевидно, что подгружать все события за все года не самая лучшая идея, поэтому загрузка была реализована через ajax. События загружаются в хронологическом порядке и если нажать на месяц, то слайдер прокрутиться к первому событию нужного месяца, а если листать сами события, то активный эвент подсветит месяц к которому он относится. Результат:

Сами события/эвенты тоже интересны. В одном блоке может быть от 1 до 5 событий в любой из 5 позиций, при этом они могут быть 2-х типов большими и маленькими. Таким образом одно событие может иметь 10 состояний, а в одном блоке доступны 45 комбинаций:

Сервера имеют 4 секции загрузки, а каждому отдельному серверу можно задать уникальную анимацию через конфиг:

Навигационная панель прилипает к верху окна браузера при прокрутки вниз, и возвращается обратно при прокрутке вверх:

Новости были реализованы через табы, в одной вкладке новости с сайта, в другой лента вк. При переключении на вкладку вк происходит инициализация виджета и он адаптируется под размер блока, а так же переинициализация происходит при ресайзе окна. Виджет настраивается через конфиг простым и удобным способом с описанием каждой переменной. Новости подгружаются через ajax.

Был реализован блок стримов с вертикальной прокруткой. Чтобы не перегружать сайт во время загрузки, стримы по очереди подгружаются после загрузки сайта в фоновом режиме, а потом происходит подключение слайдера:

В низу расположен слайдер товаров:

Кроме главной страницы была реализована также страница с формами регистрации, входа в личный кабинет, восстановления пароля и инструкциями. Сделано все на одной странице, через мой плагин связанных табов, который пока еще на этапе реализации идеи, но надеюсь в скором времени смогу поделится им с миром:

Более детально элементы сайта и взаимодействие с пользователем можно увидеть на видео:
Категория: Портфолио / Игровые сайты
Комментарии